FirebaseのStreamViewとDebugViewをつかってみた
ReluxではFirebaseを既に導入しているので実際にさわってみました。
間違いなく神機能なのでぜひ使ってみてください!
【参考記事】
developers-jp.googleblog.com
DebugView
DebugViewはFirebaseで取得可能なイベントをリアルタイムに閲覧することができます。
不具合の調査や新しいイベント、プロパティの確認などにも使えそうです。
これまではBigQueryを利用するか、イベントが反映されるまで数時間待つ必要がありましたが
これからはDebugViewを利用することで簡単にイベントを確認することができます。
使い方

EditScheme -> Run -> Arguments Passed On Launch に -FIRDebugEnabled を追加して有効にするだけで利用可能になります。
Debugを無効にしたい場合は -FIRDebugDisabled を有効にするだけです。
実際の画面

実際の画面ではイベント、ユーザプロパティ、エラーをリアルタイムに確認することができます。
問題ある部分はハイライトされるのでしっかりイベントを設定しておけば、デバッグ時のエラー調査なども捗りそうです。
Stream View
StreamViewは直近30分以内にFirebaseAnalyticsに届いたイベントを可視化したものです。
イベントが送信されていればすぐに確認することができます。DebugViewのような設定は必要ありません。
実際の画面

地図上にこのように表示されます。
正確な位置まではわかりませんが、どの都市からアクセスがあるかを確認することができます。
他にもイベント一覧や

ユーザプロパティ一覧

地域など この画面で様々なデータを閲覧することができます。

フィルタをかけることもできるので特定の地域・イベント・プロパティで絞って
データをウォッチすることも可能です。
ユーザスナップショット
画面右下にあるユーザスナップショットをクリックすると
ランダムに選択されたユーザのイベントストリーミングを閲覧することができます。
ユーザスナップショットは地域、アプリバージョンでのみ絞り込むことできます。

新しい施策に対してユーザがどういう行動をとっているかすぐに確認することができるのでRemoteConfigとの相性も良さそうですね。
細かいデータの確認はBigQueryが必要ですが
StreamViewでいろいろできそうなので有効活用していきたいと思います。
まだ Firebaseを導入していない場合は
こちらからデモプロジェクトを確認してみてください!本当にこれは凄い奴です!!
support.google.com
Google Data StudioをつかってFacebookページのいいね数を表示してみた
Relux Facebookページの「いいね!」の数を
社内の一番目立つところに置いてあるディスプレイに表示しました。
いいね数はリアルタイムに更新されるので
出社時と退社時で数値が増えているのが嬉しいです。

簡単にできるのでやり方をご紹介したいと思います。
サーバなどを用意する必要はありません!
つかったもの
- Facebook Graph API
- Google Apps Script
- Google Spread Sheet
- Google Data Studio
- Google Chrome Extension

手順
2. Google Apps ScriptでFacebook GraphAPIを使用していいね数を取得
function myFunction() { var response = UrlFetchApp.fetch('https://graph.facebook.com/?id=rlx.jp&access_token=アクセストークン’); var result = JSON.parse(response.getContentText()); var range = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getRange(1,1); range.setValue(result.likes); }
Facebook Graph APIで取得した「いいね」の数をA1セルにセットしています。
プロジェクトのトリガーでmyFunction を定期的に実行するように設定します。

3. Google Data Studio で新しいレポートを作成
データソースに先程作成したGoogle Spread Sheetを指定します。
データの表示はスコアカードを使用しています。
データソースにはGoogleAnalyticsを指定することもできるので
PV数なども簡単にダッシュボードに表示することができます。
4. Google Chrome Extension の作成
Google Data Studioのデータは自動的に更新されず、
画面に表示される更新ボタンを押す必要があります。
ブラウザをリフレッシュするプラグインでは値が更新されなかったので
更新ボタンを一定間隔で押すだけのChrome拡張機能をつくりました。
manifest.json
{ "content_scripts" : [ { "matches" : [ "https:\/\/datastudio.google.com\/*" ], "js" : [ "content_scripts.js" ] } ], "manifest_version" : 2, "name" : "Google Data Studio Auto Refresh", "version" : "0.1" }
content_scripts.js
function action() { var elements = document.getElementsByClassName("control-icon icon ng-scope"); elements[0].click(); } setInterval("action()", 60000);
これをChromeで読み込んで完成です。

社内でも好評です!工数をあまりかけずに簡単にできるので試してみてはいかがでしょうか?
Xcodeのビルド時間を短縮する
Xcodeのビルド時間が気になってきたので
調査してすぐにできそうなものを試してみました。
Xcodeが使用するコア数を設定
Macのコア数を確認
以下のコマンドを実行
$system_profiler SPHardwareDataType Model Name: MacBook Pro Model Identifier: MacBookPro12,1 Processor Name: Intel Core i5 Processor Speed: 2.7 GHz Number of Processors: 1 Total Number of Cores: 2 L2 Cache (per Core): 256 KB L3 Cache: 3 MB Memory: 16 GB…
Total Number of Coresがコア数なのでこの場合のコア数は2です。
Xcodeの設定を変更
上記コマンドで調べたコア数を設定します。
これよりも大きな値を設定しても意味はなく、パフォーマンスが悪化することがあります。
以下のコマンドを実行
$defaults write com.apple.dt.Xcode IDEBuildOperationMaxNumberOfConcurrentCompileTasks 2
Debug Information Formatを変更
SchemeがDebugのときのみ
DWARF with dSYM FileからDWARFに設定を変更します。
dSYMファイルはクラッシュログを調査するのに必要なもので開発時は必要ないです。
CocoaPodsのコンパイルをスキップ
※効果はありますが戻し忘れに注意です。
Product -> Scheme -> Edit SchemeからBuildを選択し
Find Implicit Dependenciesのチェックをはずします。

Podfileを変更してもビルドは走らないので注意しましょう。
CocoaPodsではなくCarthageを使用
Carthageはライブラリを事前にビルドし、フレームワークを作成するのでビルド時間を短縮することができます。
対応していないライブラリ以外はCarthageを使用するのが良さそうです。
試せていませんがSwiftPackageManagerでも効果があるようです。
ビルド時間を確認するには?
以下のコマンドを実行
$defaults write com.apple.dt.Xcode ShowBuildOperationDuration YES
Xcode上ではこのようにビルド時間が表示されます。

最後に
設定を少し変更するだけでもビルド時間が改善されました。
Swiftはコードレベルでも改善できることがあるので
パフォーマンスを意識してコードを書くように心がけたいと思います。
ReluxがAppStoreでフィーチャーされました!
Relux Androidアプリ がベストアプリに選ばれました!
ベストアプリとは?
Google Play がこの 1 年を振り返って選んだ「2016年 ベストアプリ」をご紹介します。思わず家族や友人にすすめたくなるアプリ、画面にくぎ付けになってしまうアプリ、ランキングを賑わせたアプリ、洗練された美しいアプリなど、多彩なラインアップ。さらに12/8 (木) 受賞イベントにて、2016年 ベストアプリ並びに各カテゴリー大賞が発表されます。発表をお楽しみ!
2016年 ベストアプリ
Xcodeで覚えておくべきショートカット
本エントリーではXcodeでよく使う(使いそうな)ショートカットについてまとめました。
Breakpoint操作はいつもマウスでポチポチしてしまうので、しっかりショートカットを使うようにしたい...
コード操作
選択範囲のコメントアウト
Cmd + /
インデント操作 左にずらす
Cmd + [
インデント操作 右にずらす
Cmd + ]
カーソル位置を行の先頭に移動
Ctrl + A
カーソル位置を行の末尾に移動
Ctrl + E
カーソル位置から行の先頭まで選択
Cmd + Shift + ←
カーソル位置から行の末尾まで選択
Cmd + Shift + →
変数、メソッドにジャンプ
Cmd + Click
変数、メソッドのDescription表示
Opt + Click
Xcode操作
左ペイン表示/非表示切替え
Cmd + 0
右ペイン表示/非表示切替え
Cmd + Opt + 0
デバッグエリアの表示/非表示切替え
Cmd + Shift + Y
スタンダードエディタ切替え
Cmd + Return
アシスタントエディタ切替え
Cmd + Opt + Return
1つ前に選択していたファイルに戻る/進む
- 戻る Cmd + Ctrl + ←
- 進む Cmd + Ctrl + →
ヘッダーファイル / 実装ファイルの切替え
Cmd + Ctrl + ↑ または Cmd + Ctrl + ↓
検索
プロパティ・メソッド一覧表示
Ctrl + 6
ファイル内検索
Cmd + F
プロジェクト内検索
Cmd + Shift + F
- 選択時にEnter スタンダードエディタに反映
- 選択時にOption + Enter アシスタントエディタに反映
クイックオープン
Cmd + Shift + O
ビルド/デバッグ
Project Clean
Cmd + Shift + K
Build
Cmd + B
Run
Cmd + R
Stop
Cmd + .
Breakpoint操作
- Step Over F6
- Step In F7
- Step out F8
- Continue Cmd + Ctrl + Y
Breakpoint 追加削除
Cmd + \
これを覚えるだけでかなり効率よくなるので頑張って覚えましょう!
iMessageAppへの対応
PSStore10周年セールでブラッドボーンを購入しました。
今月末はFF15が発売になるので積まないように頑張ってクリアします!
www.jp.playstation.com
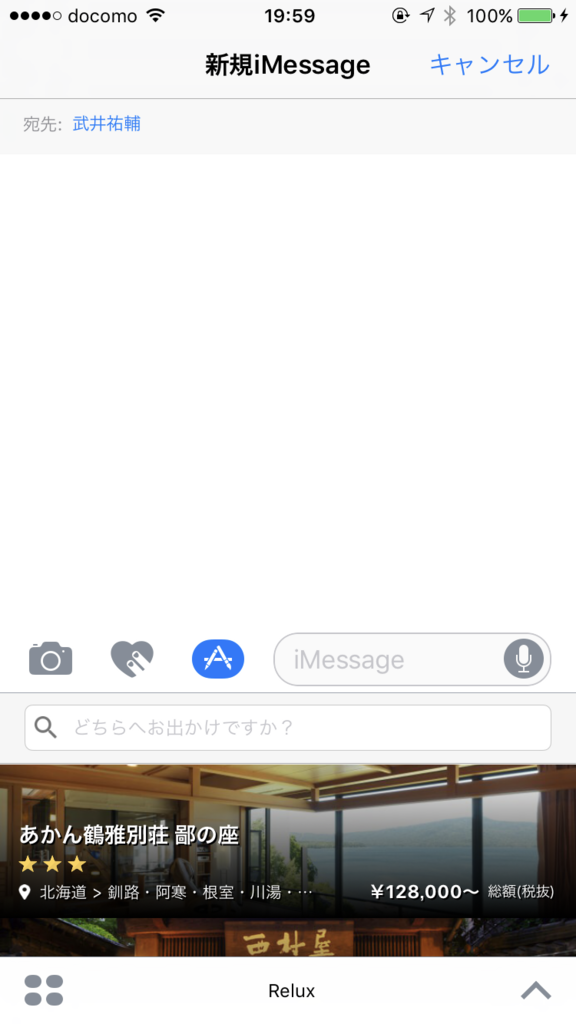
本エントリーではiMessageAppの対応について簡単にご紹介したいと思います。
ReluxではiMessageApp内で旅館・ホテルの検索を行い、シェアすることができます。
Storeでもフィーチャーされているのでぜひダウンロードして触ってみてください!
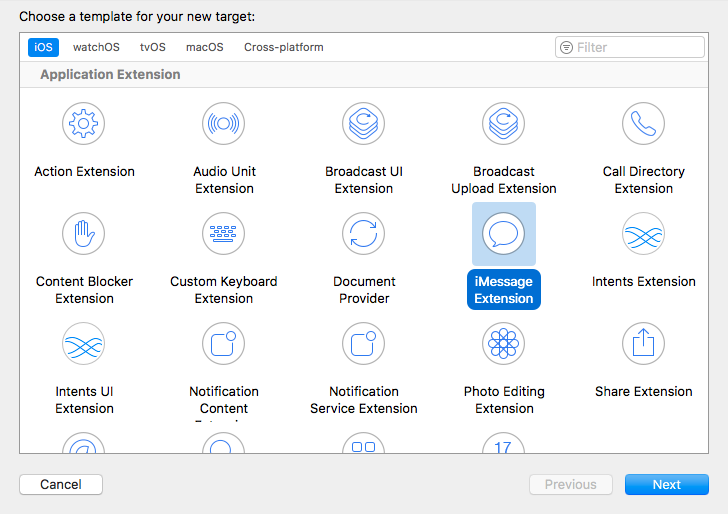
ターゲットの追加
既存のアプリにExtensionを追加する場合は
プロジェクトの + からターゲットを追加してください。

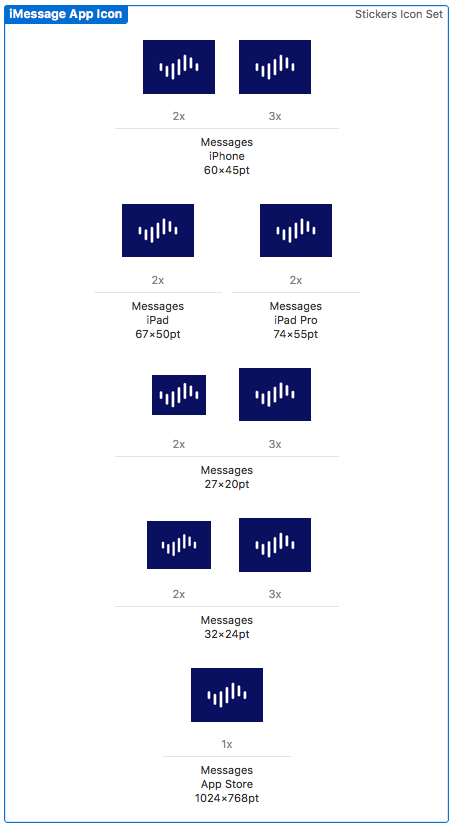
アイコンの設定
通常のアプリとは異なるサイズのアイコンが必要になります。
一番大きなサイズは 1024✕768なのでそこから縮小・トリミングして必要なサイズを作成しましょう。

レイアウト作成
MainInterface.storyboard
通常のアプリケーションのStorybaordと同様にレイアウトを組むことができます。
コントローラはUIViewControllerではなくMSMessagesAppViewControllerを継承したものになります。
後ほど説明がでてきますが2種類の画面モードが存在するのでしっかりAutoLayoutに対応する必要があります。
Viewのライフサイクル
MSMessagesAppViewControllerではメッセージ専用のメソッドが用意されています。
通常のアプリケーションをつくり慣れている方なら名前から挙動を予測することができます。
Extensionの状態
willBecomeActive(with: MSConversation)
- アクティブ状態に遷移する前に呼ばれる
didBecomeActive(with: MSConversation)
- アクティブ状態に遷移した後に呼ばれる
willResignActive(with: MSConversation)
- 非アクティブ状態に遷移する前に呼ばれる
didResignActive(with: MSConversation)
- 非アクティブ状態に遷移した後に呼ばれる
メッセージのイベント
選択されたメッセージの値をつかって処理をおこなう場合は
didSelect内でおこなう必要があります。willSelect内だとselectedMessageが更新されていません。
willSelect(MSMessage, conversation: MSConversation)
- メッセージオブジェクトを選択したあと、selectedMessageを更新する前に呼ばれる
didSelect(MSMessage, conversation: MSConversation)
- メッセージオブジェクトを選択したあと、selectedMessageを更新した後に呼ばれる
didReceive(MSMessage, conversation: MSConversation)
- 新しいメッセージを受け取ったときに呼ばれる
プレゼンテーションスタイル
iMessageExtensionは2種類の画面モードが存在します。
Compact
- コンパクト表示(ソフトウェアキーボードと同じサイズ)
- Expanded時に右のボタンタップで切り替る
いつでもユーザが切替えることができるので両方に対応する必要があります。
プログラム側からも画面モードをリクエストすることができます。
requestPresentationStyle(MSMessagesAppPresentationStyle)
で指定したPresentationStyleに切り替えることができます。
画面が切り替る際には下記のメソッドが呼ばれます。
willTransition(to: MSMessagesAppPresentationStyle)
- 画面モードが切り替る前に呼ばれる
didTransition(to: MSMessagesAppPresentationStyle)
- 画面モードが切り替った後に呼ばれる
これらの用意されたメソッドを使用して処理を行います。
ここで紹介した以外のものも存在するので詳しくはドキュメント参照。
https://developer.apple.com/reference/messages/msmessagesappviewcontroller
メッセージの送信
MSMessageTemplateLayoutを使用しメッセージを設定します。
(これ以外のやり方がわからなかったのでカスタムする方法とかあったら教えてください...)
MSMessage *message = [MSMessage new]; MSMessageTemplateLayout *layout = [MSMessageTemplateLayout new]; // ここでlayoutに値を設定 message.layout = layout; [self.activeConversation insertMessage:message completionHandler:nil];
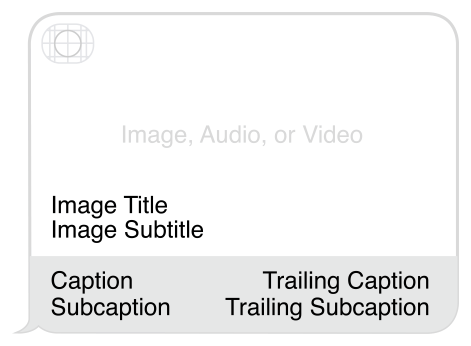
Layoutに設定できる値については公式のこの画像がとてもわかりやすいです。
左上のアプリアイコンは自動的に挿入されます。

https://developer.apple.com/reference/messages/msmessagetemplatelayout
iMessageAppに対応する際のポイント・Tips
キーボードについて
ソフトウェアキーボードはCompactでは表示することができません。
UITextFieldなどでキーボードを表示する場合は気をつけましょう。
Expandedになる前にソフトウェアキーボードを表示しようとするとクラッシュします。
Podsを共有するには?
複数のターゲットでPodsを共有するには以下のように書きます。
def shared pod 'hoge' end target 'SampleApp' do pod 'foo' shared end target 'SampleAppExtension' do pod 'bar' shared end
Modelなどの共通クラスはどうするか?
Modelなどは本体アプリとExtensionでかわらないので共通のクラスを使うようにします。
EmbeddedFrameworkを作成する方法もありますが、一部のみであれば本体アプリのソースを参照する方法がおすすめです。
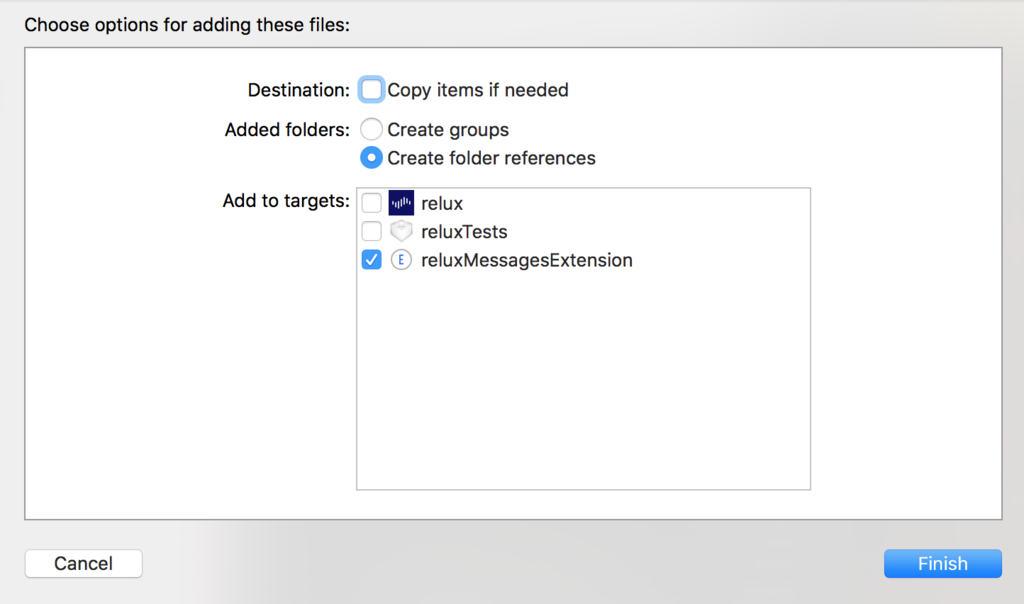
共有したいファイルを追加するとこのような画面が表示されます。

このときに「Copy items if needed.」のチェックをはずすと
ファイル自体はコピーされずに参照することができます。
本体アプリとKeychainStoreを共有するには?
Keychain Sharingを使用します。
Project > Capabilities > Keychain Sharing をONにし
Keychain Groupsを揃えるだけで共有することができます。
ローカルストレージやUserDefaultsを共有したい場合はApp Groupsを使用します。
Keychain Sharingと同様にProject > Capabilities > App Groups をONにすることで共有することができます。
本体アプリを起動するには?
AppExtensionにはUIApplicationが存在しません。
AppExtensionではNSExtensionContextを使用します。
open(URL, completionHandler: ((Bool) -> Void)? = nil)で
カスタムスキームを指定することで本体Appをひらくことができます。
Reluxではメッセージをタップすると
メッセージに設定されている施設の詳細ページに遷移するようになっています。
最後に
iMessageAppに対応することで
アプリ間を行き来することなく情報をシェアできるようになり、
iMesssage上でやりとりを完結することが出来るようになります。
より良いユーザ体験のためにもiMessageApp対応を検討してみてはいかがでしょうか?