iOSの Status Bar のスタイルを制御する方法
この記事は Relux Advent Calendar 2018 の1日目の記事です。
qiita.com
iOSの Status Bar Style を制御する方法について
何度もぐぐっているので自分用にまとめました...
スプラッシュ画面の Status Bar Style を変更する
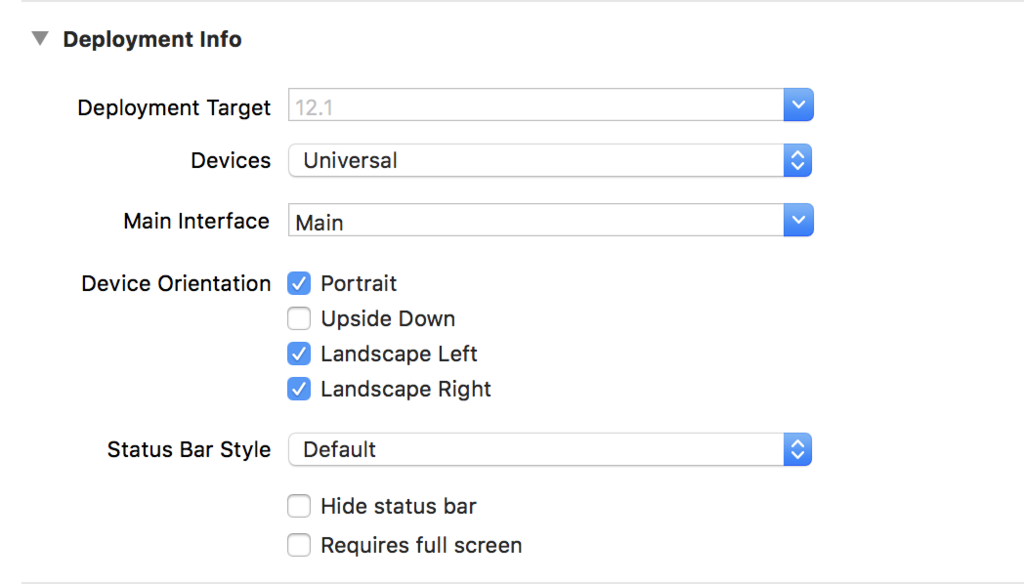
TARGETS > General > Deployment Info > Status Bar Style から変更可能です。

Default : 黒字で表示
Light : 白字で表示
Hide status barにチェックをいれると非表示
全ての画面の Status Bar Style を変更する
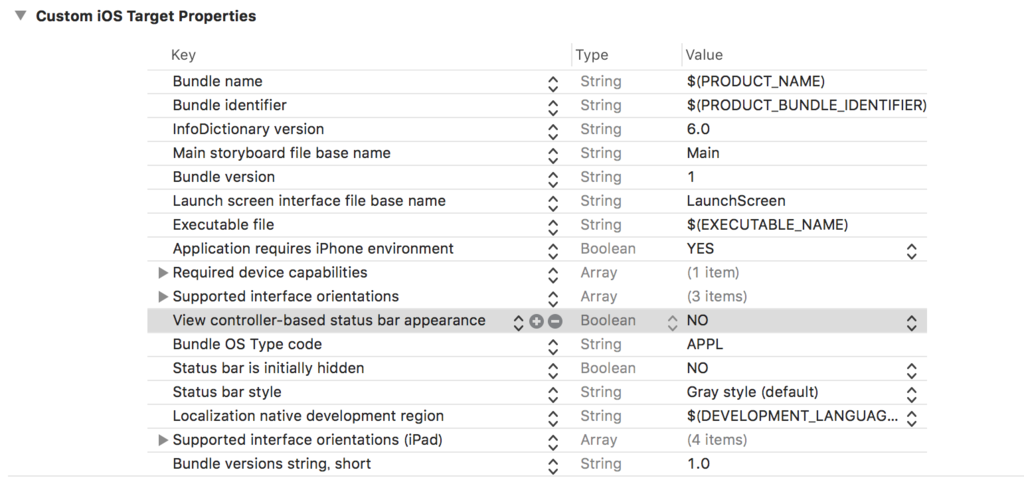
TARGETS > Info > Custom iOS Target Propertites に以下を追加
Key : View controller-based status bar appearance
Type : Boolean
Value : NO

この設定を追加することで
TARGETS > General > Deployment Info > Status Bar Style
の設定が全ての画面に反映されます。
一部の画面の Status Bar Style を変更する
UIViewControllerのプロパティをオーバーライドすることで変更可能です。
Storyboardからは変更できないようです。設定がみつけられませんでした。
ステータスバーを隠す
override var prefersStatusBarHidden: Bool { return true }
ステータスバーの色を変える
override var preferredStatusBarStyle: UIStatusBarStyle { return UIStatusBarStyle.lightContent }
動的に Style を変更する場合
UIViewControllerの setNeedsStatusBarAppearanceUpdate() を任意のタイミングで呼ぶ必要があります。
self.setNeedsStatusBarAppearanceUpdate()
「全ての画面の Status Bar Style を変更する」を設定している場合は
そちらの設定が優先されます。プロパティをオーバーライドしても反映されませんので注意しましょう。
また、UINavigationController を利用している場合は上記のコードだけでは反映されません。
UINavigationControllerを利用している場合
UIViewControllerの別のプロパティをオーバーライドする必要があります。
childForStatusBarStyle, childForStatusBarHidden でvisbleViewControllerを返すようにすることで、表示されている UIViewController のStyleが反映されます。
import UIKit extension UINavigationController { override open var childForStatusBarStyle : UIViewController? { return self.visibleViewController } override open var childForStatusBarHidden: UIViewController? { return self.visibleViewController } }
まとめ
以前はメソッドだったものがプロパティに変更になっています。
それに伴い setNeedsStatusBarAppearanceUpdate() を呼ぶ必要がなくなったようです。
ステータスバーは視認性が悪いとかなり目立つので気をつけたいと思います。