SketchのData機能を試してみた
この記事は Relux Advent Calendar 2018 の2日目の記事です。
qiita.com
Sketch Version 52で追加された Data機能を試してみました。
検証環境
- Sketch Version 52.4
Data機能の使い方(テキスト)
Sketchにはデフォルトで人名が用意されているので、まずこちらを試してみます。
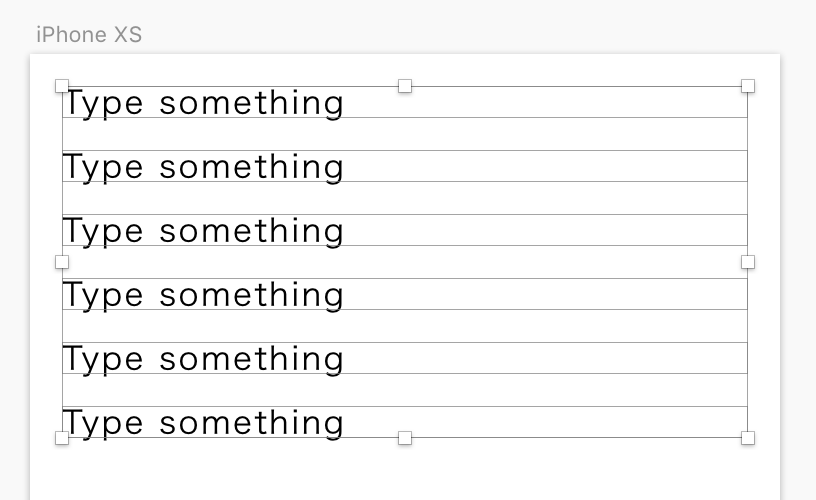
1. テキストを挿入するラベルを選択

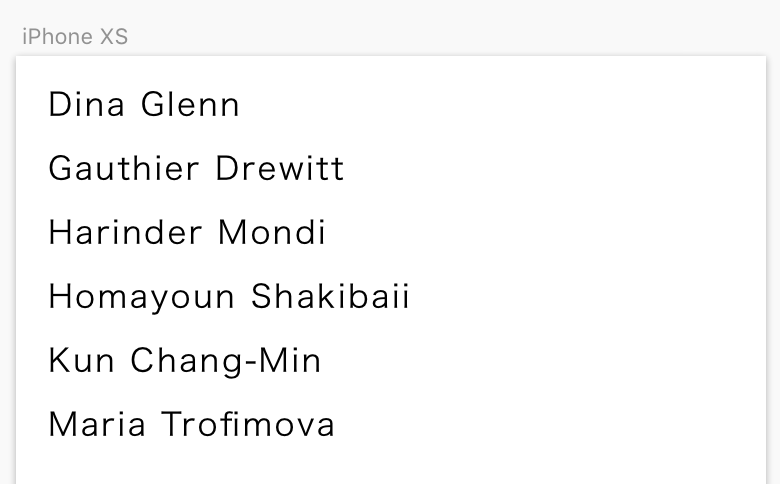
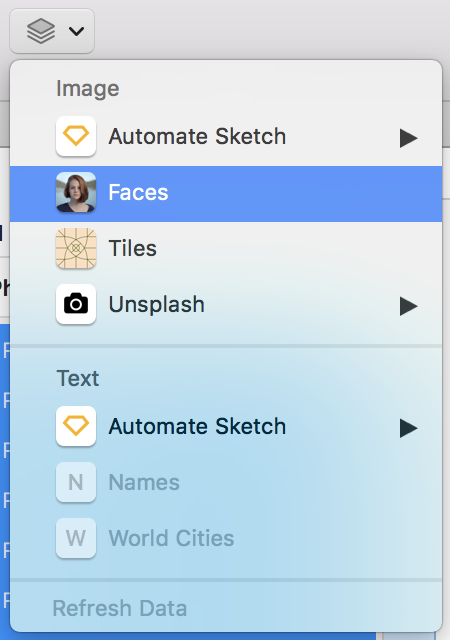
2. 画面上部から Data > Names を選択

これで自動的にテキストに名前が挿入されます。

Data機能の使い方(画像)
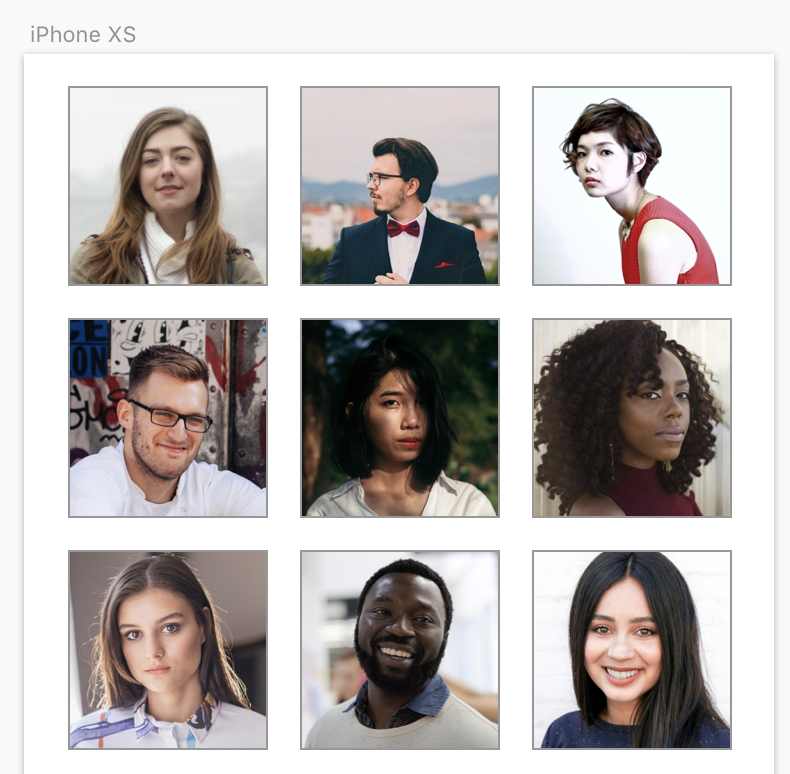
画像もテキストと同様にデフォルトで顔写真が用意されているので、次にこちらを試してみます。
基本的にテキストと使い方はかわりません。
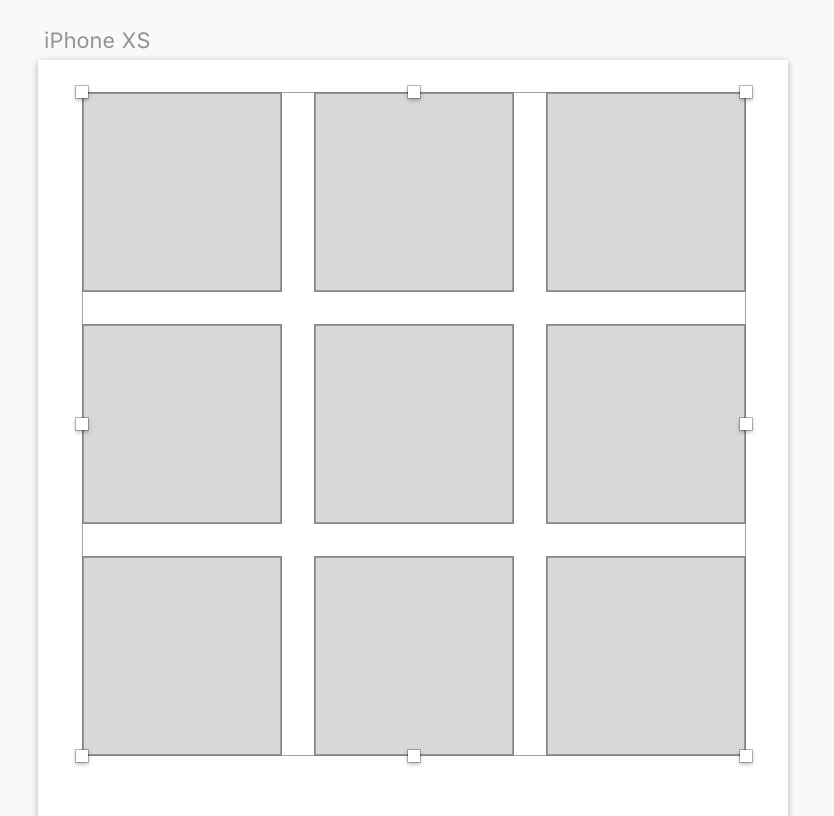
1. 画像を挿入するオブジェクトを選択

2. 画面上部から Data > faces を選択

テキストと同様に自動的にオブジェクトに写真が挿入されます。

データのリフレッシュ
データをリフレッシュしたい場合はオブジェクトを選択し、Data > Refresh Data でリフレッシュすることができます。
ショートカットキーも用意されていて、 Cmd + Shift + D でリフレッシュすることもできます。
Dataの追加方法
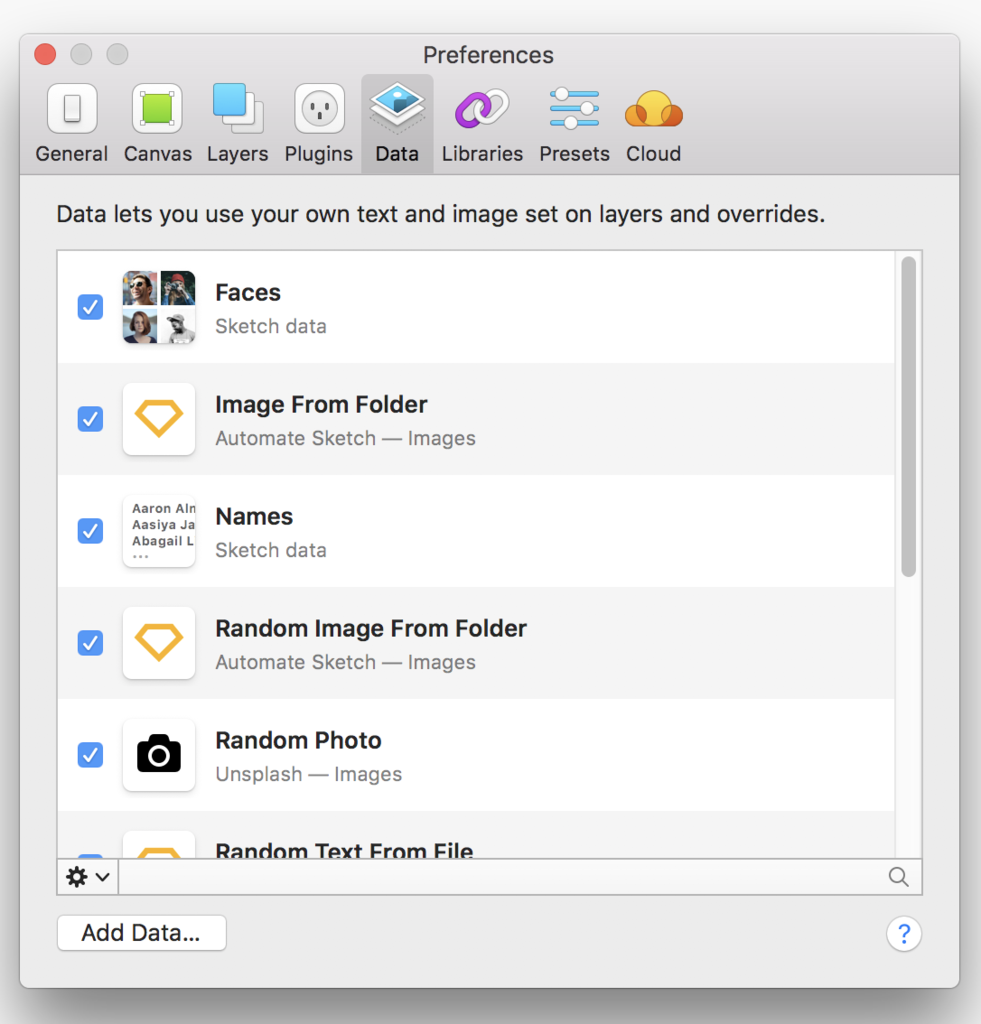
Sketch > Preferences > Dataタブ の Add Data... ボタンから追加

テキストデータ
下記のフォーマットでテキストファイルを作成し、取り込むことで使用できるようになります。
拡張子:txt
区切り文字:改行

画像データ
画像が入っているディレクトリを指定することで使用できるようになります。
シンボルにDataを組み込む
Dataを適用したオブジェクトでシンボルを作成したらどうなるか検証しました。
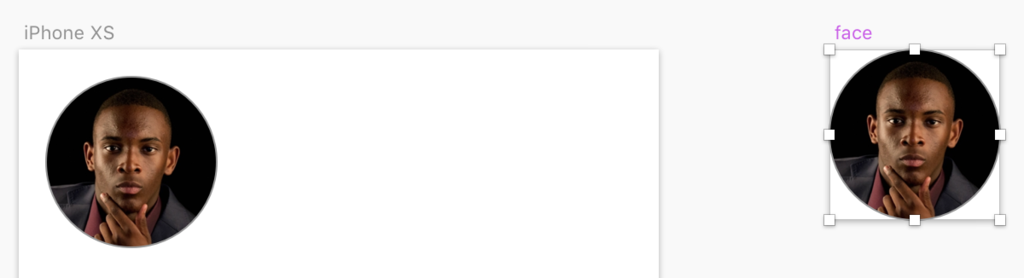
検証①画像Dataを適用したシンボルを作成する
OvalにData(face)を適用しシンボルを作成しました。

アートボードのシンボルを選択して Refresh することができます。
また、違う画像Dataでオーバーライドすることもできます。
検証②テキストDataを適用したシンボルを作成する
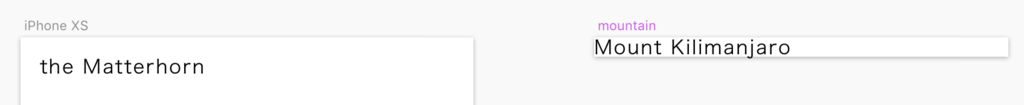
TextにData(mountain)を適用したシンボルを作成しました。
画像と同様にアートボードのシンボルを選択して Refresh することができます。

このスクリーンショットはシンボルを構成するテキストに対して Data(mountain)が適用され、アートボード上のシンボルは Data(mountain) の the Matterhorn でオーバーライドされているという状態です。
まとめ
Sketch Version 52のData機能を試してみました。
他にもStyleのオーバーライドが可能になっています。こちらもかなり強力な機能です。
Symbol, Style, Data を組み合わせることでさらに効率よくデザインできるようになりそうです。
現在ある資産を活かしつつ、新しい機能を取り入れた設計にしていきたいと思います。