Reluxアプリ開発で使っているデザインツール
この記事は Relux Advent Calendar 2017 16日目の記事です。
Reluxのアプリ開発で使っているデザインツールについて書きたいと思います。
qiita.com
Relux ではメインのUIデザインツールとして Sketch を採用しています。
最近は Zeplin を導入しようと思い、少人数でつかいはじめたところです。
今回はSketchとZeplinの便利機能をご紹介したいと思います。
Sketchとは
SketchはUIデザインに特化したデザインツールです。
複雑な画像処理には向いていませんが、動作が軽く直感的な操作で使用することができます。
フリーのテンプレート素材も充実しており、プラグインで機能を拡張することもできます。
多くの企業で採用され Relux でも1年以上愛用しています。
公式サイトはこちら
Sketch - The digital design toolkit
Sketchの便利な機能
今回はSketchの便利な機能とその使い方を3つご紹介します。
- スタイル
- シンボル
- Sketch Mirror
1. スタイル
Sketchは複数のオブジェクトに対して、共通のスタイルを適用することができます。特にテキスト周りはスタイルを使いこなすことで作業効率がアップします。
スタイルの作成方法
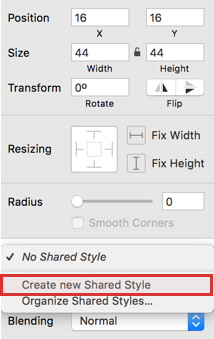
1. スタイルのもとにしたいオブジェクトを選択
スタイルは選択しているオブジェクトに設定されているパラメータをもとに作成されます。
2. Create New Shared Styleをクリック

3. 任意のスタイル名を入力

スタイル名はあとから変更することができます。
スタイルの適用方法
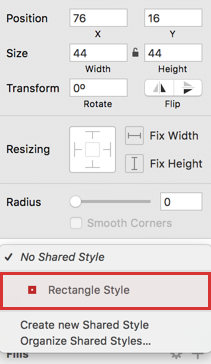
1. スタイルを適用したいオブジェクトを選択
2. スタイルの一覧から選択

クリックだけで簡単に適用できます。
切り替えも一瞬なので、いくつかパターンを用意して比較検討することもできます。
スタイルの変更と反映
スタイルを設定したオブジェクトは自由に変更を加えることができます。
変更した内容は、同じスタイルが設定されたオブジェクトには即時反映されません。

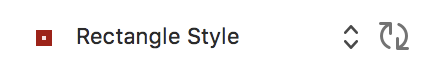
オブジェクトが変更されるとスタイル名の横に更新ボタンが表示されます。
この更新ボタンを押すことで、すべてのオブジェクトに変更が反映されます。
既存のスタイルに変更を加えて新たなスタイルを作成したい場合は
更新ボタンをおさずに Create New Shared Style からスタイルを作成することもできます。
スタイルの管理
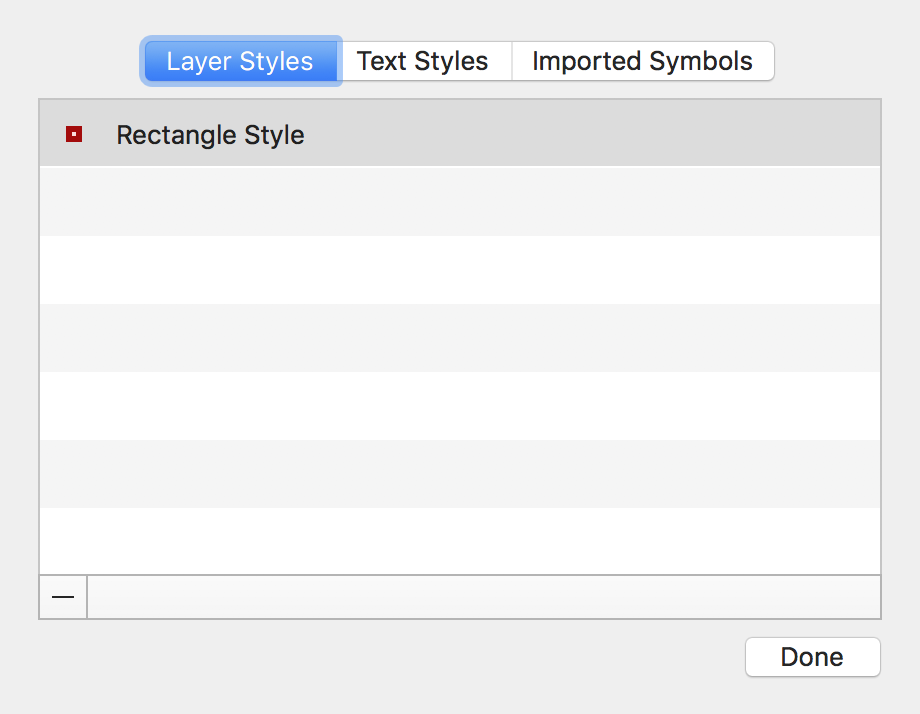
作成したスタイルは Organize Shared Style… で管理することができます。

名前部分をダブルクリックで名前変更
左下の [-] で削除をおこなうことができます。
スタイルは名前順でソートされる仕様になっています。
2. シンボル
次はシンボルについてご紹介します。シンボルは再利用可能なオブジェクトです。
ボタンのように何度も利用するオブジェクトはシンボル化することで作業効率がアップします。
シンボルの作成方法
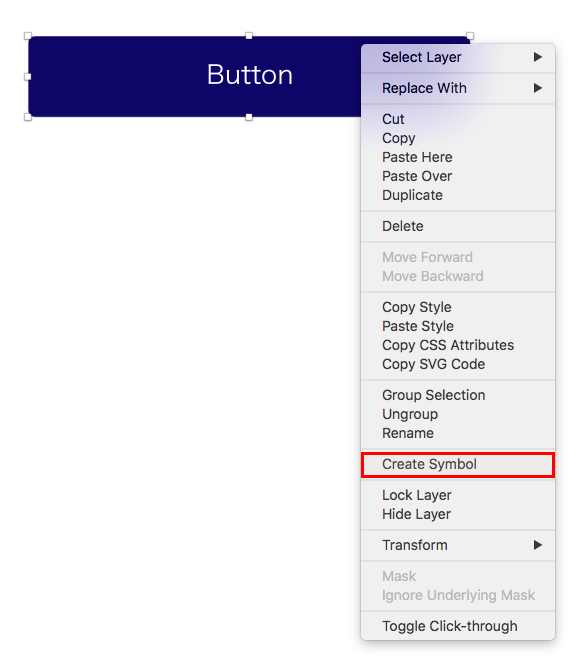
1. シンボルにしたいオブジェクトを選択
2. CreateSymbolをクリック

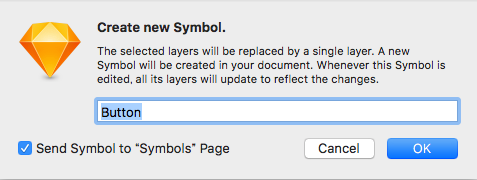
3. 名前を入力

シンボルの名前はあとから変更可能です。
Send Symbol to "Symbols" Page にチェックをいれると
Symbolページが作成され、ここでシンボルの編集などをおこなえるようになります。

シンボルの利用
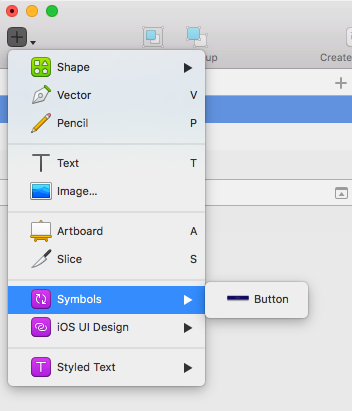
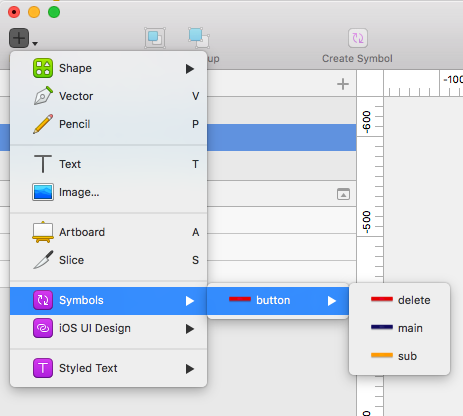
シンボルはツールバーのメニューから挿入します。
Insert > Symbols から選択します。

画面の任意の位置をクリックすることでシンボルを挿入することができます。
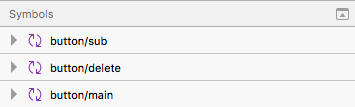
シンボルの数が多くなってくると縦に長くなってしまいますが、
名前をスラッシュで区切ることでグルーピングすることができます。


選択画面ではこのように表示されます。
命名規則をきちんと決めてからシンボルをつくるようにすると良さそうです。
シンボルの変更とオーバライド
シンボルはスタイルと違い変更を加えると即時反映されます。
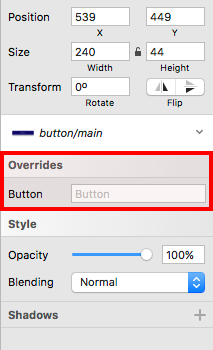
シンボルの良いところは、設定されている値をオーバーライドできることです。

例えばボタンの場合はOverridesでテキスト部分を任意の値に設定することで
ボタンのテキスト値を変更することができます。
3. Sketch Mirror
最後にSketch Mirrorをご紹介します。
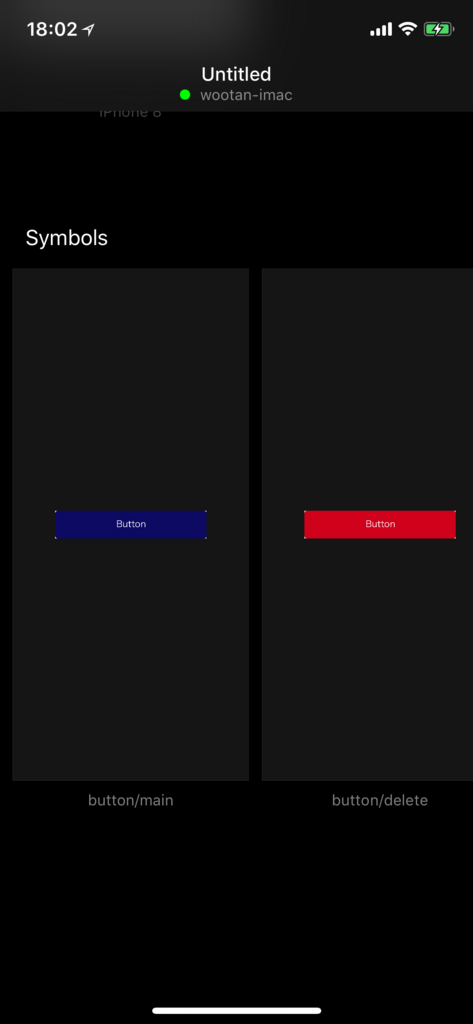
Sketch Mirror はSketchのアートボードやシンボルをプレビューするアプリです。
iPhone上でリアルタイムに表示することができます。
使い方はiPhoneにSketch Mirrorをインストールし、USBで接続するだけです。
i
Sketch Mirrorでデザインを確認すれば
実機で思ったとおりに表示されないということも少なくなるはずです。
Sketchの紹介は以上になります。
Sketchはプラグインも充実しているので別の記事にまとめたいと思います。
次は最近つかいはじめた Zeplin についてご紹介します。
Zeplinとは
Zeplin は Sketch や Photoshop のアートボードからレイアウト指示書(スタイルガイド)を作成するツールです。
デザインツールを持っていないメンバーにも、サイズやマージン、色などを共有することができます。
それだけでなくレイアウト指示書上にコメントを記入することもできます。
Slackと連携することもできるので、デザインの更新があった場合やコメントなどをSlackで確認できます。
公式サイトはこちら
zeplin.io
Zeplinの便利な機能
今回はZeplinの便利な機能について4つご紹介します。
- Sketchとの連携
- デザイン指示書(サイズ、マージンの確認)
- コメント機能
- スタイルガイド
1. Sketchとの連携
Sketchとの連携はSketchのプラグインを利用しておこないます。

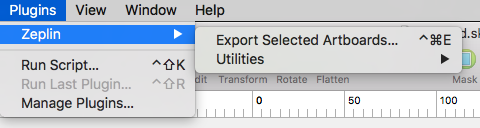
Plugins > Zeplin > Export Selected Artboards... から選択しているアートボードをエクスポートできます。
アートボードを更新したい場合は、再度エクスポートし直すだけでZeplinに反映されます。
2. レイアウト指示書(サイズ、マージンの確認)
Zeplin は Sketch や Photoshop のアートボードのデータからレイアウト指示書を作成してくれます。
特に設定などは必要ありません。
エクスポートしたアートボードはプロジェクトのダッシュボードに表示されます。
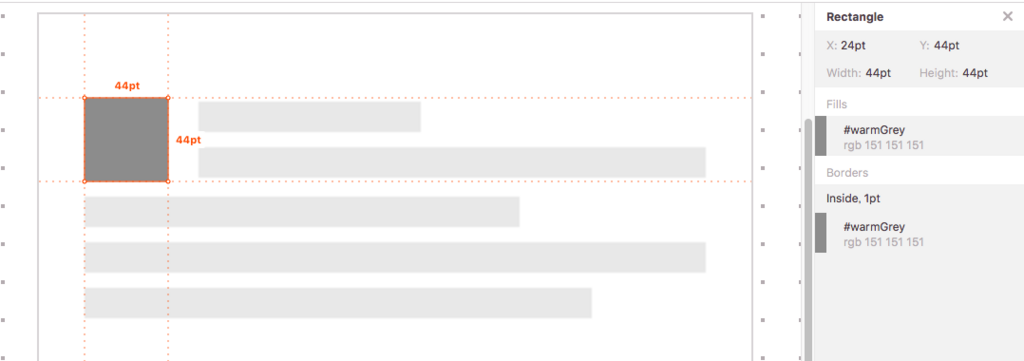
アートボードを開くとレイアウト指示書が表示されます。

要素をクリックするだけでサイズや色などを調べることができます。
もちろん要素間のマージやフォントサイズなども表示されます。
デザインファイルを直接やりとりする必要もなく、デザインツールを購入する必要もありません。
デザインツールをもっていないメンバーでもデザインが確認できるのです。
3. コメント機能
次にコメント機能をご紹介します。
Zeplinではレイアウト指示書上にコメントを残すことができます。

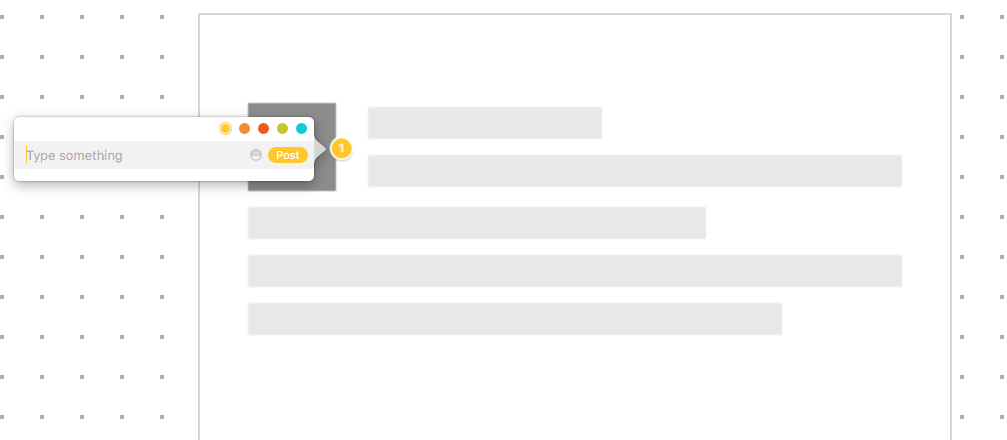
Cmdを押しながらクリックするとこのようにコメント入力欄が表示されます。
UI上にコメントを残せるので、どの要素に対してのコメントなのか
ひと目でわかるようになっています。通常のチャットツールと同じようにメンションすることもできます。
コメントには5種類の色がつけられるようになっています。
色自体に意味はないのですが、コメントの内容によって色を変更するなどチーム内で工夫すると良いと思います。

また、コメントはResolveボタンが用意されていてディスカッションが終わったら解決済にすることができます。

もちろん Reopen したり、過去のやりとりを表示する機能も用意されています。
4. スタイルガイド
最後にスタイルガイドをご紹介します。
スタイルガイドはダッシュボード画面から切替えることができます。
Zeplin の画面上部に切り替えボタンが配置されています。

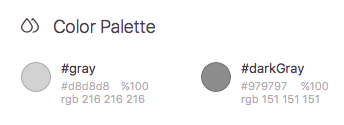
カラーパレットではプロジェクト全体で使用されている色の一覧が表示されます。
名前も自由に変更することができます。

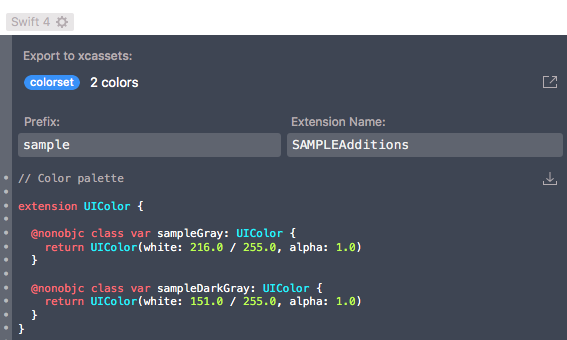
そしてコードジェネレート機能もついています。

言語は Swift4, Swift3, Objective-C, ReactNative など複数の言語に対応しています。
Zeplinの紹介は以上になります。
デザインの共有だけでなく、やりとりをZeplin上でおこなうことができるので
導入できればスムーズに開発がすすめられそうです。
最後に
いかがでしたか?
Zeplinはこんなチームにおすすめです。
- UIデザインツールとして Sketch をつかっている。
- デザイン・開発に関わるメンバーが増えてきて、チャットでのやりとりに限界を感じている。
- デザインの指摘や文言変更のやりとりに時間がかかっている。
- 実装に必要な情報を共有する方法がきまっていない。
Zeplinはまだまだ使い始めたばかりなので
チームで試行錯誤しながらデザインフローを改善していきたいと思います!
そして一緒にReluxを良くしたいデザイナーさんも募集中です!
興味がある方はこちらもご覧ください。
www.wantedly.com
おまけ①
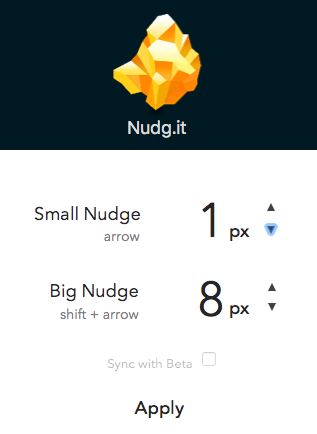
Sketchのナッジの設定を変更したい場合はNudg.itを使うのがおすすめです。
nudg.it
ナッジの変更は設定ファイル(com.bohemiancoding.sketch3.plist)で可能ですが、こちらのツールはGUIで簡単に設定することができます。

おまけ②
Adobe XD の正式版がリリース!
Adobe XD を使えば デザイン、プロトタイプ、共有 を簡単におこなうことができます。
Sketch, Zeplin, Prottが1つになった夢のようなツールです 笑
www.adobe.com
現在 Sketchを使っていなければ、Adobe XDのみでデザインするのが良いかもしれません。
まだまだ足りない機能もありますが今後のアップデートにも注目ですね。こちらのアカウントをフォローしておくと最新情報をキャッチアップできます。
twitter.com