potatotips # 30 (iOS/Android開発Tips共有会)に参加しました!
potatotipsにiOSブログまとめ枠で参加しました!
potatotips.connpass.com
- 会議室は無料で貸出
- 勉強会をやるとピザの差入れあり
らしいのでいつか使ってみたいと思います。
iOS Tipsまとめ
iOSに関連する発表のメモになります。
間違いなどがあれば指摘お願いします。
Proactive Suggestions 発表:nk5さん
※資料挿入予定
- NSUserActivityにmapItemが新しく追加
QuickType for TextFieldが便利そうでした。
このあたりはあまり触れていないので実際に動かして色々試したいです。
(うさぎの汁なし担々麺 美味しそう...)
Siri Kit 発表:Motoki Naritaさん
- Intents Framework と Intents UI Framework を使って実装する
- AppIndentVocabulary.plistにワードを登録するとSiriが解釈できるようになる
- UnitTestを書くことができる
Siri Kitを使ったアプリが楽しみですね。
UnitTestを書けるのが意外でした。
喋って動作確認はかなり恥ずかしいのでこれはありがたいです。
パスワードレスのアプリをつくる 発表:hayashi311さん
- fidoという生体認証の話
- 公開鍵暗号を使ったチャレンジレスポンス方式の認証
- サービス登録時に生体認証を使う
- 生体認証で署名鍵、検証鍵を生成
- 署名鍵を端末で保存
- 検証鍵をサーバで保存
噛み砕いて説明していただいたのでとてもわかりやすかったです。
これが標準になれば幸せになれそうな予感がしました。
デバイス間連携もできるそうです。
Xcode Extensions 発表:y_kohさん
- Xcode Source Editor Extensionsの話
- 開いているファイルを処理することができる
- パレットを表示したりエディタの表示を変えることはできない
まだまだ できることは少なそうですが今後に期待したいですね。
さらに便利になったR.swiftの実力を見るがいい 発表:takasekさん
- Nibの指定などを安全に書くことができる
- NSLocalized Stringsにも対応
- Colorsにも対応
NSLocalized Stringsや画像などはプラグインで入力しているので、タイポ困ったことはありませんがリソースが削除された際にビルドエラーになるのは良いですね。
RIP Xcode Plugin 発表:dealforestさん
Xcodeのプラグインは本当に悲しいです...
しばらくは code sign を消したXcodeでがんばって
Xcode Editor Extensionsを見守るしかないんですね...
Server side swift framework Slimnerの紹介 発表:noppoManさん
- Revel(GO)の2倍
- node.jsの5倍
面白そうなのでちょっと触ってみたいと思いました。
サーバサイドもクライアントもSwiftでできたら幸せ
アプリUIUX事例研究 # 2 TodoMovies
アプリUIUX事例研究
"イケてるアプリ"の"イケてるUIUX"を研究する。
話題のアプリや気になったアプリを触って
良いと思ったものを紹介していきたいと思います。
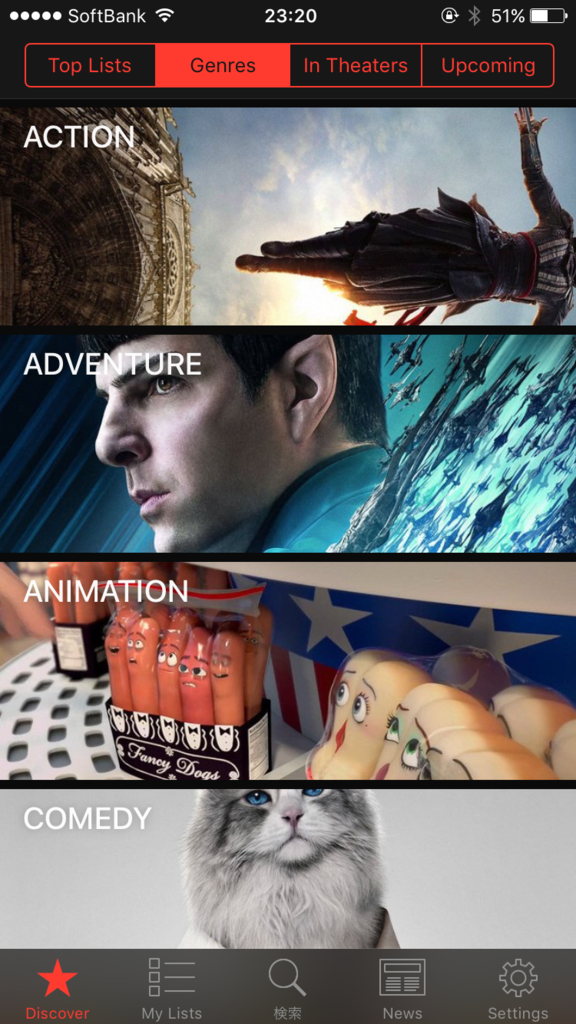
第2回目は「TodoMovies」を紹介します。
Details

ポスター画像の下部を三角形でマスクして文字を載せています。
これはiPhone6のスクリーンショットなのですが
1画面に収まるように設計されているのが良いですね。
予告動画の再生とシェア導線がきちんと表示されています。
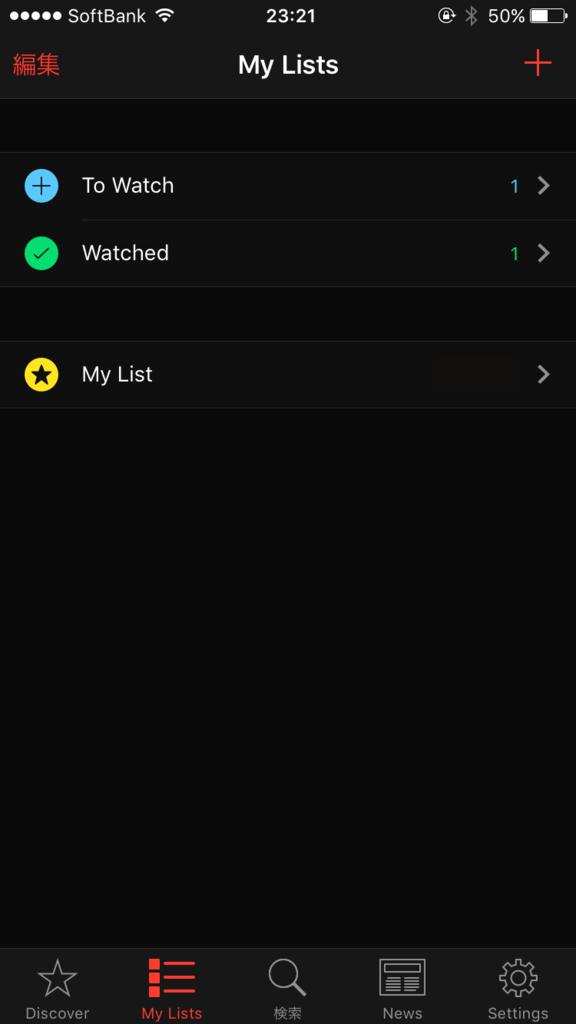
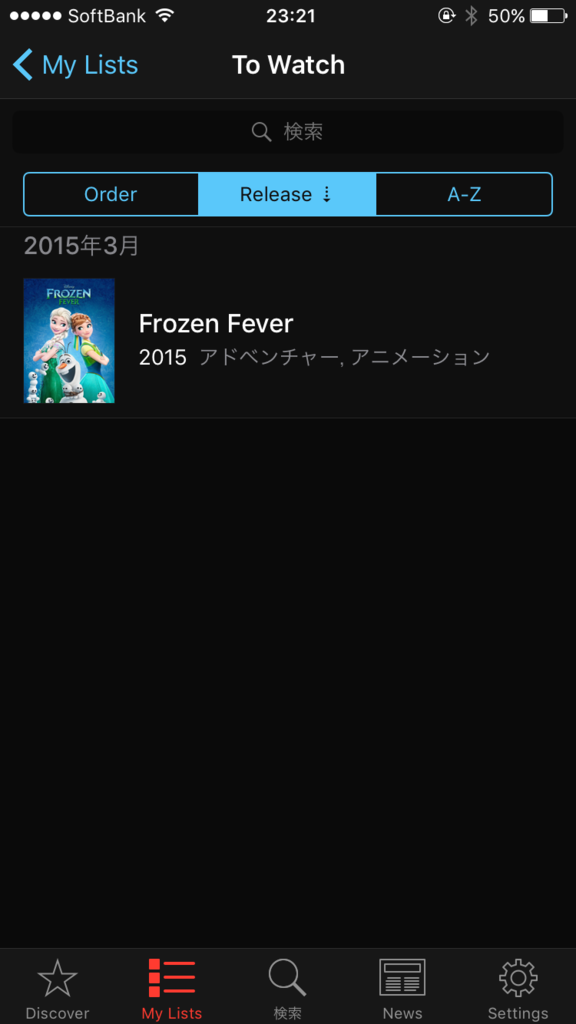
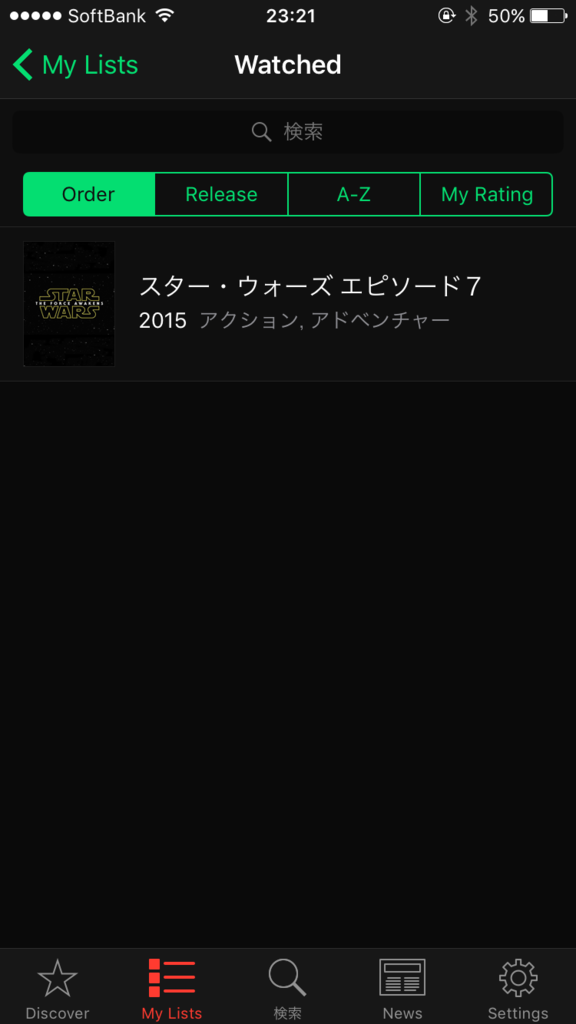
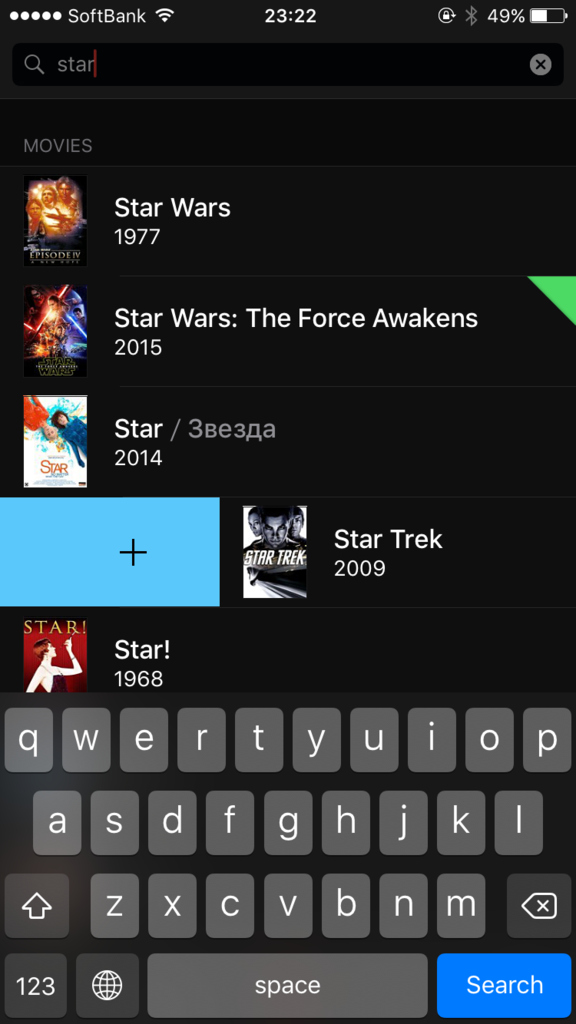
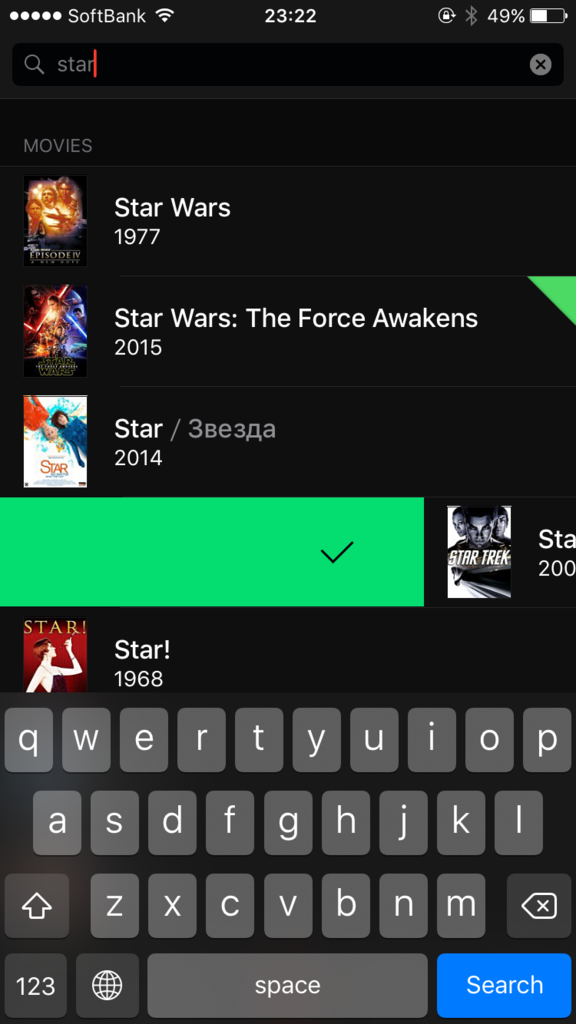
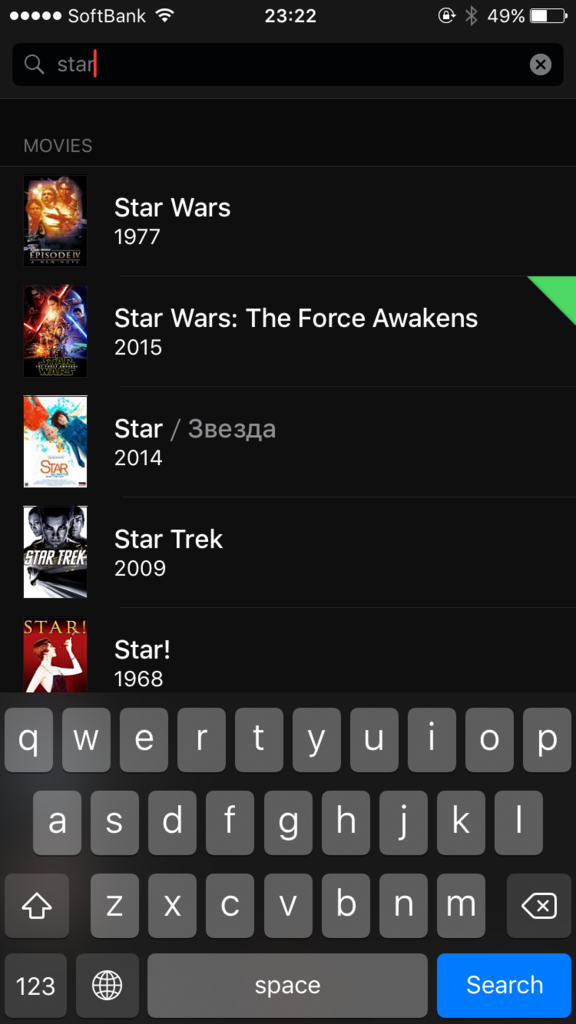
Search

検索画面はこのようになっています。
Watchedにある Star Wars は緑のマークがついています。
これはかなりわかりやすいですね。
Xcodeプラグイン紹介
iOS10は評判が良さそうですね!
未だに触れていないですが時間をみつけて触ってみたいと思います。
本エントリーではXcodeのプラグインについて紹介したいと思います。
Alcatraz
まず、Xcodeプラグインを管理するパッケージマネージャを紹介します。
プラグインのインストールは全てこれで行うのがおすすめです。
alcatraz.io
インストール
ターミナルからコマンドでインストールすることができます。
curl -fsSL https://raw.githubusercontent.com/supermarin/Alcatraz/deploy/Scripts/install.sh | sh
プラグイン紹介
AutoHighlightSymbol
カーソルがあたっているシンボルにハイライトがつきます。
Xcode -> Editor -> Auto Highlight Symbol を
チェックすると有効になります。
ClangFormat
コード整形プラグインです。
Xcode -> Edit -> Clang Format -> Click Format on save
をチェックすると保存時にFormatされます。
保存時だけでなく任意のタイミングでフォーマットをかけたい場合は
ショートカットキーを設定することができます。
システム環境設定 -> キーボード -> ショートカット-> アプリケーション -> +ボタンをクリック
アプリケーション : Xcode.app
メニュータイトル : Format File in Focus
キーボードショートカット : ctrl + i
この設定で ctrl + i で任意のタイミングでフォーマットすることができます。
Formatはデフォルトで以下のようなものがあります。
スタイルはカスタマイズすることもできます。詳しくはGitHubを参照してください。
ColorSenseRainbow
UIColorの指定を簡単にするプラグインです。
UIColorのプレビューが表示されるようになります。
さらにプレビュー部分をクリックすると標準の色選択ポップアップが表示されます。
DerivedData Exterminator
DerivedDataを1クリックで削除できるようにするプラグインです。
Xcode -> View Derived Data Exterminator in Toolbarを
チェックするとこのように表示されます。
真ん中のアイコンをクリックするとDerivedDataが削除されます。
XToDo
ctrl + t で //TODO: //FIXME: などを一覧で
表示できるようになるプラグインです。
以上になります。
紹介したもの以外でおすすめのものがあれば教えてください!
他に良い物をみつけたら追記していきたいと思います。
relux Swift もくもく会 #1 を開催します!
アプリUIUX事例研究 # 1 TALKIE
もうすぐWWDC2016ですね!
発表内容が今から楽しみです。
アプリUIUX事例研究
"イケてるアプリ"の"イケてるUIUX"を研究する。
話題のアプリや気になったアプリを触って
良いと思ったものを紹介していきたいと思います。
第1回目は「TALKIE」を紹介します。
会員登録画面
会員登録画面は通常のフォームではなくチャット風のUIになっています。
LINEやFacebookなどのChatbotも話題になっているので
今後このようなUIが増えていくかもしれませんね。

都道府県の選択もわかりやすいですね。
文字の入力はかなり面倒なのでこのような形の方が良いですね。
詳細画面
画面下部のタブはiOS標準アプリとおなじようなトーンなっています。

青い部分がタップ可能なテキストです。
こちらもiOS標準と同じなのでわかりやすいですが
タップすると赤くなるのが少し気になりました。
CocoaPods関連のメモ
ネットワークの問題でCocoaPodsのsetupが終る気配がないので
この記事を書いています...
本エントリではCocoaPodsの基本的な使い方などについて簡単にまとめたいと思います。
cocoapods.org
インストール
#gemを最新にする sudo gem update --system #インストール sudo gem install cocoapods
初期設定
#セットアップ pod setup #プロジェクトのディレクトリまで移動 cd projectdir #プロジェクトファイルを元に初期化 pod init
pod initを実行するとプロジェクトフォルダ内にPodfileが生成されます。
ライブラリの指定はこのPodfileに記述していきます。
ライブラリの指定
target 'sample' do pod 'hoge' pod 'fuga', '1.0' end
hogeのように記載する場合はupdate時に最新版が適用されます。
fugaのように記載する場合は1.0が適用されます。
以下にバージョンの記載方法についてまとめます。
(この書き方がわからなくなることがあります...)
| 記載例 | 適用されるバージョン |
|---|---|
| '1.0' | バージョン1.0 |
| '>=1.0' | バージョン1.0以上 |
| '<1.0' | 'バージョン1.0未満' |
| '~>0.2' | バージョン0.2以上1.0未満 |
ライブラリのインストール
指定ライブラリのインストールを行います。
インストール時にPodfile.lockが作成されます。
Podfile.lockファイルが存在する場合は
Podfile.lockに記載されているバージョンで固定されます。
#インストール pod install
ライブラリのアップデート
指定ライブラリのアップデートを行います。
Podfile.lockファイルが存在している場合でも
Podfileでバージョン指定されていないものはアップデートされます。
# アップデート
pod update
pod updateがうまくいかないとき
Xcodeを閉じて下記コマンドを実行するとうまくいく場合があります。
#リポジトリ削除 pod repo remove master #セットアップ pod setup #インストール pod install
pod update時にリポジトリの更新をスキップしたいとき
このようなオプションをつけるとスキップできます。
結構時間がかかることがあるので覚えておくと便利です。
pod update --no-repo-update
CocoaPods 1.0.0で気をつけること
以前のバージョンではtarget指定が必須ではなかったのですが1.0.0から必須になっています。ビルド時にエラーになる場合はプロジェクトのクリーンやDerivedDataの削除で動くようになると思います。
relux iOSアプリでディープリンク対応
relux iOSアプリでディープリンク対応を行いました。
ちょうどiOS9.3がリリースされたあとに着手しはじめ、
iOSの不具合でUniversalLinksが全く動かずかなりハマりました。
ブラウザがまともに動かず悩まされた人も多いのではないでしょうか?
今回はディープリンクを以下と定義し対応方法を紹介したいと思います。
- Universal Links
- Facebook App Links
Universal Linksとは?
iOS9から導入された仕組みです。
Universal Linksでは通常のURLから直接アプリを起動することができるようになります。
- アプリがインストール済:アプリが開く
- アプリが未インストール:Webページが開く
CustomURLSchemeではSafariを経由してアプリを起動しますが、
Universal Linksではアプリにシームレスに遷移するのでUXがかなり改善されます。
また、CustomURLSchemeとは違いschemeが衝突する心配もありません。

実際の画面はこのような動きになります。
Googleの検索結果からアプリを起動しています。
Facebook App Linksとは?
Facebookアプリから直接アプリを起動することができるようになります。
Universal LinksはiOS9以降のみ対応ですが、こちらはそれ以前のOSでも動作します。
- アプリがインストール済:アプリが開く
- アプリが未インストール:AppStoreが開く
App Links - 参考資料 - 開発者向けFacebook

実際の画面はこのような動きになります。
Facebookからアプリを起動しています。
対応するページ
reluxの旅館・ホテルの施設詳細ページのみ対応しました。
Facebook, Instagram, Twitter などのSNSでURLがシェアされた際に
アプリが起動されることを想定しています。
※2016年4月現在
サーバサイドの対応
apple-app-site-associationファイルを作成してルート直下に配置します。
Universal Links
apple-app-site-associationファイル
{
"applinks": {
"apps": [],
"details": [
{
"appID": "4M2H9MG272.com.loco-partners.relux",
"paths": [
"/2????/",
"/5????/"
]
}
]
}
}appID: TeamID + BundleIndentifierの組み合わせです。
paths: 対応するパスを記載します。
施設詳細のURLは
https://rlx.jp/20000/ もしくは https://rlx.jp/50000/ のように2または5からはじまる5桁の数字と決まっています。
パスは一般的な正規表現には対応していないので "2????", "5????" としました。
ポイント
Facebook App Links
WebページにMETAタグを入れる必要があります。
<meta property="og:url" content="https://rlx.jp/27500" /> <meta property="og:image" content="https://s3-ap-northeast-1.amazonaws.com/relux/img/hotelpictures/RP27500_1046.jpg" /> <meta property="og:site_name" content="relux" /> <meta property="fb:app_id" content="482299358457316" /> <meta property="al:ios:url" content="rlx://hotels/27500/" /> <meta property="al:ios:app_store_id" content="843104033" /> <meta property="al:ios:app_name" content="relux" />
al:ios:url CustomURLSchemeを指定
al:ios:app_store_id AppleIDを指定
al:ios:app_name アプリ名を指定
ポイント
- FacebookDebuggerで警告がでているとうまく動作しません
- METAタグが存在しない状態でキャッシュされると動作しません
iOSアプリ側の対応
Capabilitiesの設定
Associated DomainsのDomainsを設定します。

applinks:url という形で指定します。
Universal Links
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler { if ([userActivity.activityType isEqual:NSUserActivityTypeBrowsingWeb]) { int hotelId = [self matchHotelId:userActivity.webpageURL pattern:UNIVERSAL_LINKS_PATTERN]; if (hotelId) { [self pushHotelDetailViewController:hotelId]; } else { [application openURL:userActivity.webpageURL]; return NO; } } return YES; }
ポイント
- ActivityTypeはNSUserActivityTypeBrowsingWebになります
- 対応しないURLの場合は openURL でブラウザを開いたほうが良いです
Facebook App Links
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([url.scheme isEqualToString:CUSTOM_URL_SCHEME]) { int hotelId = [self matchHotelId:url pattern:CUSTOM_URL_SCHEME_PATTERN]; if (hotelId) { [self pushHotelDetailViewController:hotelId]; return YES; } } return NO; }
ポイント
- CustomURLSchemeに関する実装がされていれば、追加で実装する必要はありません