relux iOSアプリに Material Design 風のフォームを導入
relux iOSアプリにマテリアルデザイン風のフォームを導入しました。
マテリアルデザインのライブラリはMaterialKitが有名ですが
見た目がイメージしていたものと異なるのでスクラッチ開発しました。
実際のアプリケーションのスクリーンショットと交えながら紹介していきます。
マテリアルデザインとは?
Googleが発表したデザインガイドラインです。
詳しくはこちらを参照
Introduction - Material design - Material design guidelines
入力フォーム
フォームレイアウト
どのフォームも基本的に以下の要素で構成されています。
- タイトル
- 必須項目マーク
- テキストフィールド
- 下線
- アイコン
- エラーラベル

エラーの表示、非表示でレイアウトの高さがかわらないようになっています。
Androidのサポートライブラリでは高さが動的にかわるようになっていますが
レイアウトがガタガタかわると美しくないのであえて固定しました。
フォームの共通処理
必須項目制御
BOOLで必須項目を設定できるようにしています。
必須項目にするとフォーカスがはずれた際に
自動的に空か判定してエラーメッセージを表示するようにしています。
キーボード制御
AccessoryViewが自動で挿入されるようにしています。
「決定する」を押すとキーボードが閉じます。
キーボードのNext(Enter)を押すと次のフォームにフォーカスするようになっています。
次のフォームが存在しなければキーボードを閉じます。
次のフォームにフォーカスがあたると
自動的にスクロールされるようになっています。

ここの使用感はかなりこだわっってつくっているので
実際のアプリをダウンロードして触ってみてください!
フォームの状態
フォームの状態は以下の3種類です。
disabledは用意していません。
シンプルなデザインなので迷わないよう
disabledにするのではなく表示しないというルールにしています。
最後に
いかがでしたか?
iOSのフラットデザインとAndroidのマテリアルデザインの
良い部分を組み合わせることができたのではないかなと思います。
さらに良いユーザ体験を提供できるよう改善を行っていきます!
おまけ
今まで知らなかったのですがこちらのライブラリも良さそうですね。
github.com
potatotips # 30 (iOS/Android開発Tips共有会)に参加しました!
potatotipsにiOSブログまとめ枠で参加しました!
potatotips.connpass.com
- 会議室は無料で貸出
- 勉強会をやるとピザの差入れあり
らしいのでいつか使ってみたいと思います。
iOS Tipsまとめ
iOSに関連する発表のメモになります。
間違いなどがあれば指摘お願いします。
Proactive Suggestions 発表:nk5さん
※資料挿入予定
- NSUserActivityにmapItemが新しく追加
QuickType for TextFieldが便利そうでした。
このあたりはあまり触れていないので実際に動かして色々試したいです。
(うさぎの汁なし担々麺 美味しそう...)
Siri Kit 発表:Motoki Naritaさん
- Intents Framework と Intents UI Framework を使って実装する
- AppIndentVocabulary.plistにワードを登録するとSiriが解釈できるようになる
- UnitTestを書くことができる
Siri Kitを使ったアプリが楽しみですね。
UnitTestを書けるのが意外でした。
喋って動作確認はかなり恥ずかしいのでこれはありがたいです。
パスワードレスのアプリをつくる 発表:hayashi311さん
- fidoという生体認証の話
- 公開鍵暗号を使ったチャレンジレスポンス方式の認証
- サービス登録時に生体認証を使う
- 生体認証で署名鍵、検証鍵を生成
- 署名鍵を端末で保存
- 検証鍵をサーバで保存
噛み砕いて説明していただいたのでとてもわかりやすかったです。
これが標準になれば幸せになれそうな予感がしました。
デバイス間連携もできるそうです。
Xcode Extensions 発表:y_kohさん
- Xcode Source Editor Extensionsの話
- 開いているファイルを処理することができる
- パレットを表示したりエディタの表示を変えることはできない
まだまだ できることは少なそうですが今後に期待したいですね。
さらに便利になったR.swiftの実力を見るがいい 発表:takasekさん
- Nibの指定などを安全に書くことができる
- NSLocalized Stringsにも対応
- Colorsにも対応
NSLocalized Stringsや画像などはプラグインで入力しているので、タイポ困ったことはありませんがリソースが削除された際にビルドエラーになるのは良いですね。
RIP Xcode Plugin 発表:dealforestさん
Xcodeのプラグインは本当に悲しいです...
しばらくは code sign を消したXcodeでがんばって
Xcode Editor Extensionsを見守るしかないんですね...
Server side swift framework Slimnerの紹介 発表:noppoManさん
- Revel(GO)の2倍
- node.jsの5倍
面白そうなのでちょっと触ってみたいと思いました。
サーバサイドもクライアントもSwiftでできたら幸せ
アプリUIUX事例研究 # 2 TodoMovies
アプリUIUX事例研究
"イケてるアプリ"の"イケてるUIUX"を研究する。
話題のアプリや気になったアプリを触って
良いと思ったものを紹介していきたいと思います。
第2回目は「TodoMovies」を紹介します。
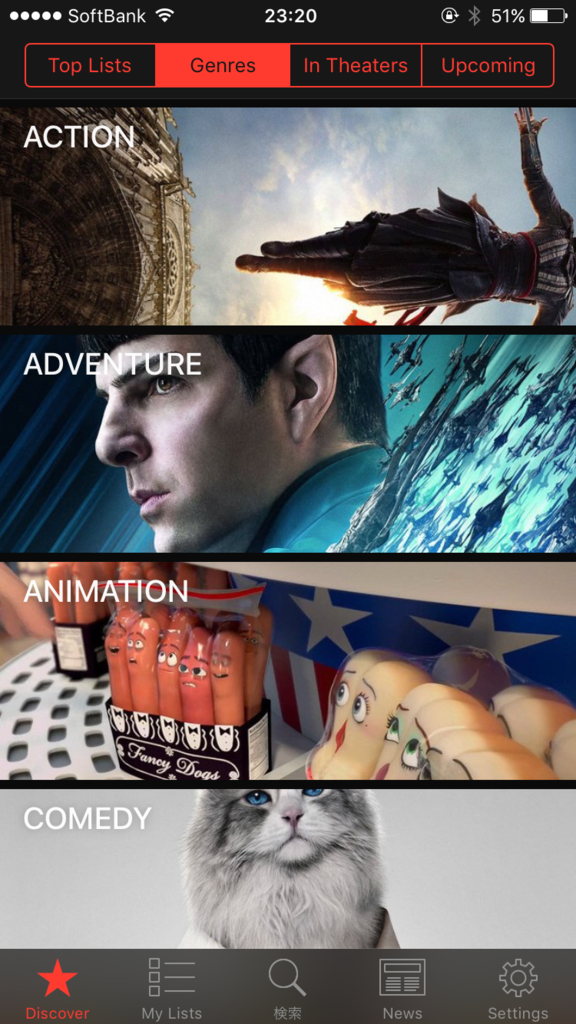
Details

ポスター画像の下部を三角形でマスクして文字を載せています。
これはiPhone6のスクリーンショットなのですが
1画面に収まるように設計されているのが良いですね。
予告動画の再生とシェア導線がきちんと表示されています。
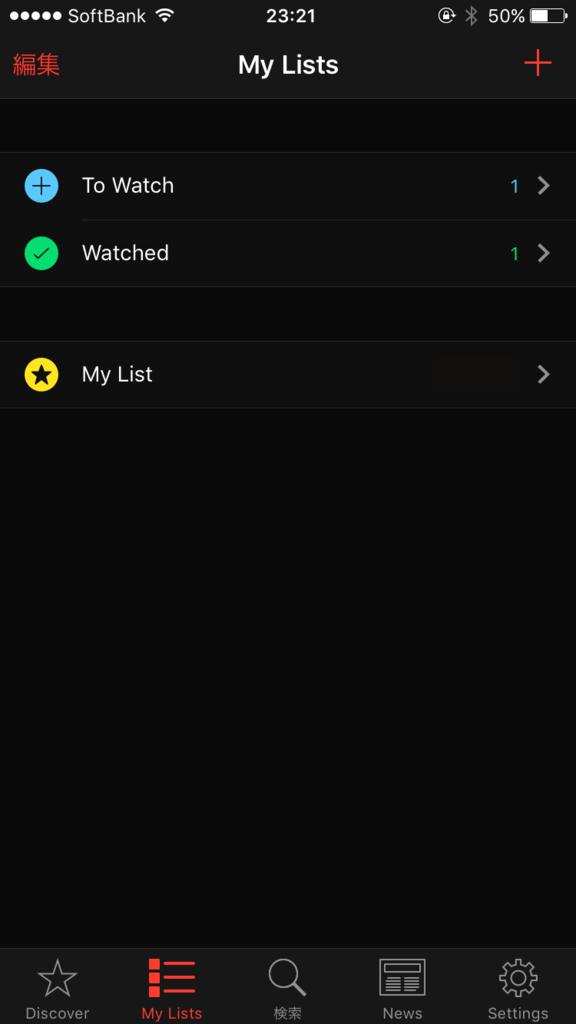
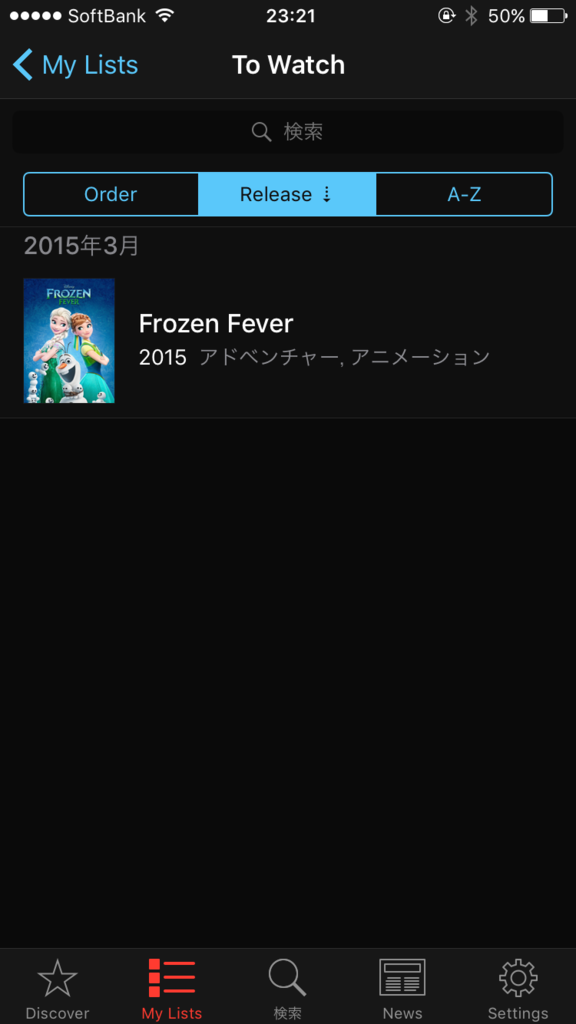
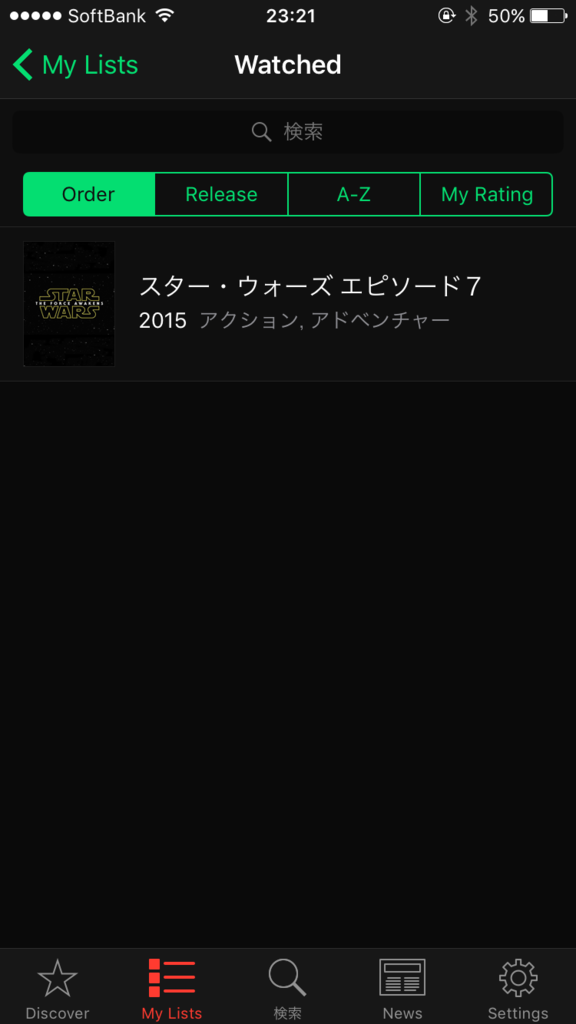
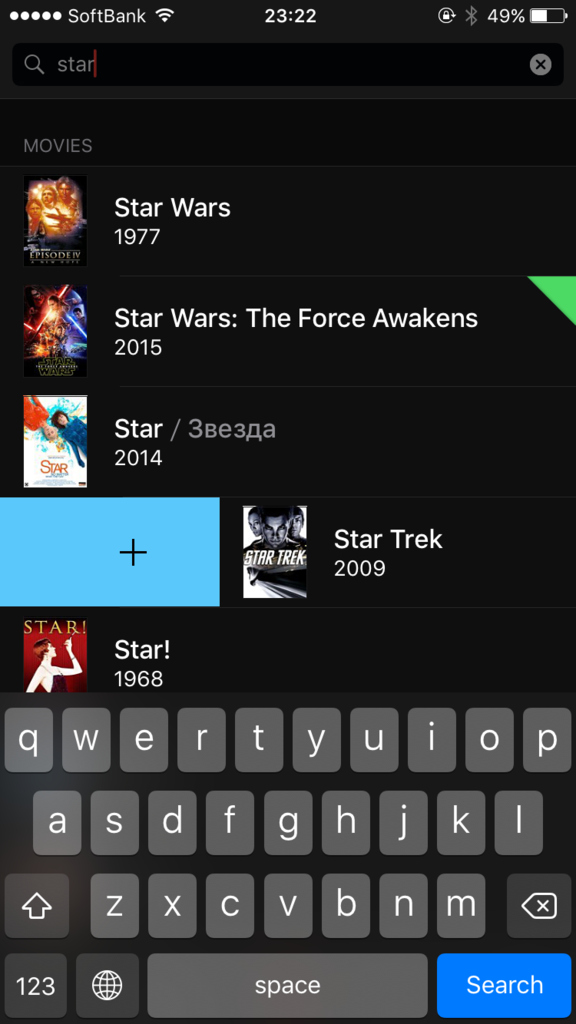
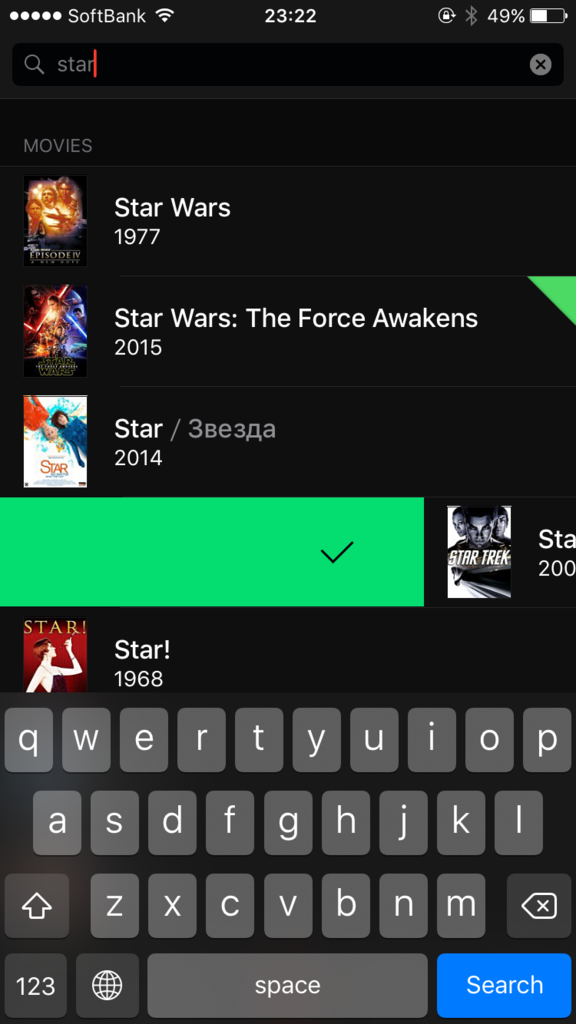
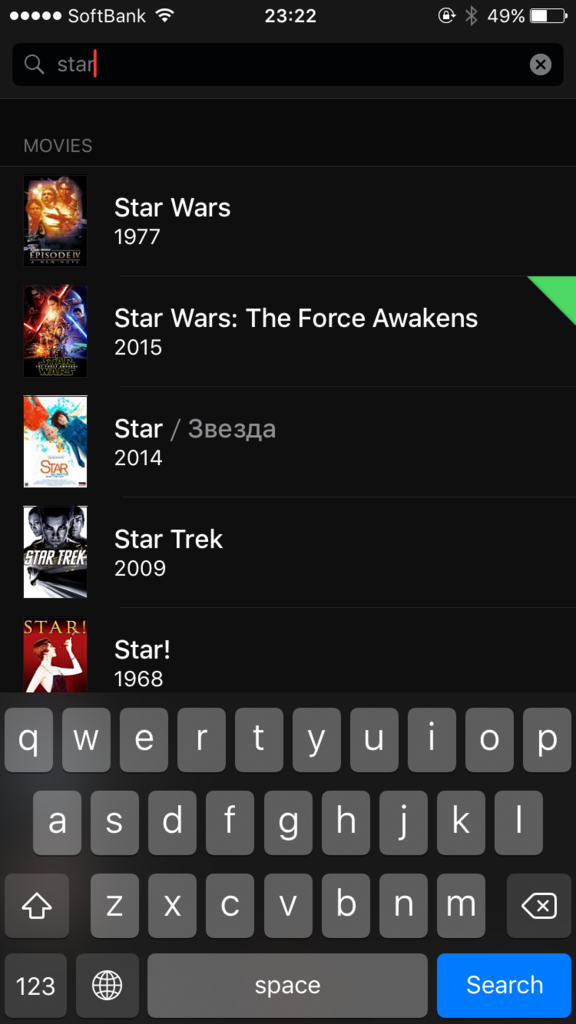
Search

検索画面はこのようになっています。
Watchedにある Star Wars は緑のマークがついています。
これはかなりわかりやすいですね。
Xcodeプラグイン紹介
iOS10は評判が良さそうですね!
未だに触れていないですが時間をみつけて触ってみたいと思います。
本エントリーではXcodeのプラグインについて紹介したいと思います。
Alcatraz
まず、Xcodeプラグインを管理するパッケージマネージャを紹介します。
プラグインのインストールは全てこれで行うのがおすすめです。
alcatraz.io
インストール
ターミナルからコマンドでインストールすることができます。
curl -fsSL https://raw.githubusercontent.com/supermarin/Alcatraz/deploy/Scripts/install.sh | sh
プラグイン紹介
AutoHighlightSymbol
カーソルがあたっているシンボルにハイライトがつきます。
Xcode -> Editor -> Auto Highlight Symbol を
チェックすると有効になります。
ClangFormat
コード整形プラグインです。
Xcode -> Edit -> Clang Format -> Click Format on save
をチェックすると保存時にFormatされます。
保存時だけでなく任意のタイミングでフォーマットをかけたい場合は
ショートカットキーを設定することができます。
システム環境設定 -> キーボード -> ショートカット-> アプリケーション -> +ボタンをクリック
アプリケーション : Xcode.app
メニュータイトル : Format File in Focus
キーボードショートカット : ctrl + i
この設定で ctrl + i で任意のタイミングでフォーマットすることができます。
Formatはデフォルトで以下のようなものがあります。
スタイルはカスタマイズすることもできます。詳しくはGitHubを参照してください。
ColorSenseRainbow
UIColorの指定を簡単にするプラグインです。
UIColorのプレビューが表示されるようになります。
さらにプレビュー部分をクリックすると標準の色選択ポップアップが表示されます。
DerivedData Exterminator
DerivedDataを1クリックで削除できるようにするプラグインです。
Xcode -> View Derived Data Exterminator in Toolbarを
チェックするとこのように表示されます。
真ん中のアイコンをクリックするとDerivedDataが削除されます。
XToDo
ctrl + t で //TODO: //FIXME: などを一覧で
表示できるようになるプラグインです。
以上になります。
紹介したもの以外でおすすめのものがあれば教えてください!
他に良い物をみつけたら追記していきたいと思います。
relux Swift もくもく会 #1 を開催します!
アプリUIUX事例研究 # 1 TALKIE
もうすぐWWDC2016ですね!
発表内容が今から楽しみです。
アプリUIUX事例研究
"イケてるアプリ"の"イケてるUIUX"を研究する。
話題のアプリや気になったアプリを触って
良いと思ったものを紹介していきたいと思います。
第1回目は「TALKIE」を紹介します。
会員登録画面
会員登録画面は通常のフォームではなくチャット風のUIになっています。
LINEやFacebookなどのChatbotも話題になっているので
今後このようなUIが増えていくかもしれませんね。

都道府県の選択もわかりやすいですね。
文字の入力はかなり面倒なのでこのような形の方が良いですね。
詳細画面
画面下部のタブはiOS標準アプリとおなじようなトーンなっています。

青い部分がタップ可能なテキストです。
こちらもiOS標準と同じなのでわかりやすいですが
タップすると赤くなるのが少し気になりました。
CocoaPods関連のメモ
ネットワークの問題でCocoaPodsのsetupが終る気配がないので
この記事を書いています...
本エントリではCocoaPodsの基本的な使い方などについて簡単にまとめたいと思います。
cocoapods.org
インストール
#gemを最新にする sudo gem update --system #インストール sudo gem install cocoapods
初期設定
#セットアップ pod setup #プロジェクトのディレクトリまで移動 cd projectdir #プロジェクトファイルを元に初期化 pod init
pod initを実行するとプロジェクトフォルダ内にPodfileが生成されます。
ライブラリの指定はこのPodfileに記述していきます。
ライブラリの指定
target 'sample' do pod 'hoge' pod 'fuga', '1.0' end
hogeのように記載する場合はupdate時に最新版が適用されます。
fugaのように記載する場合は1.0が適用されます。
以下にバージョンの記載方法についてまとめます。
(この書き方がわからなくなることがあります...)
| 記載例 | 適用されるバージョン |
|---|---|
| '1.0' | バージョン1.0 |
| '>=1.0' | バージョン1.0以上 |
| '<1.0' | 'バージョン1.0未満' |
| '~>0.2' | バージョン0.2以上1.0未満 |
ライブラリのインストール
指定ライブラリのインストールを行います。
インストール時にPodfile.lockが作成されます。
Podfile.lockファイルが存在する場合は
Podfile.lockに記載されているバージョンで固定されます。
#インストール pod install
ライブラリのアップデート
指定ライブラリのアップデートを行います。
Podfile.lockファイルが存在している場合でも
Podfileでバージョン指定されていないものはアップデートされます。
# アップデート
pod update
pod updateがうまくいかないとき
Xcodeを閉じて下記コマンドを実行するとうまくいく場合があります。
#リポジトリ削除 pod repo remove master #セットアップ pod setup #インストール pod install
pod update時にリポジトリの更新をスキップしたいとき
このようなオプションをつけるとスキップできます。
結構時間がかかることがあるので覚えておくと便利です。
pod update --no-repo-update
CocoaPods 1.0.0で気をつけること
以前のバージョンではtarget指定が必須ではなかったのですが1.0.0から必須になっています。ビルド時にエラーになる場合はプロジェクトのクリーンやDerivedDataの削除で動くようになると思います。