Reluxアプリ開発で使っているデザインツール
この記事は Relux Advent Calendar 2017 16日目の記事です。
Reluxのアプリ開発で使っているデザインツールについて書きたいと思います。
qiita.com
Relux ではメインのUIデザインツールとして Sketch を採用しています。
最近は Zeplin を導入しようと思い、少人数でつかいはじめたところです。
今回はSketchとZeplinの便利機能をご紹介したいと思います。
Sketchとは
SketchはUIデザインに特化したデザインツールです。
複雑な画像処理には向いていませんが、動作が軽く直感的な操作で使用することができます。
フリーのテンプレート素材も充実しており、プラグインで機能を拡張することもできます。
多くの企業で採用され Relux でも1年以上愛用しています。
公式サイトはこちら
Sketch - The digital design toolkit
Sketchの便利な機能
今回はSketchの便利な機能とその使い方を3つご紹介します。
- スタイル
- シンボル
- Sketch Mirror
1. スタイル
Sketchは複数のオブジェクトに対して、共通のスタイルを適用することができます。特にテキスト周りはスタイルを使いこなすことで作業効率がアップします。
スタイルの作成方法
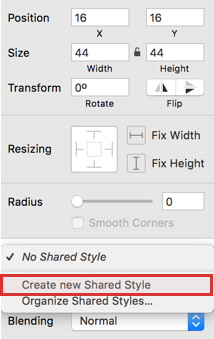
1. スタイルのもとにしたいオブジェクトを選択
スタイルは選択しているオブジェクトに設定されているパラメータをもとに作成されます。
2. Create New Shared Styleをクリック

3. 任意のスタイル名を入力

スタイル名はあとから変更することができます。
スタイルの適用方法
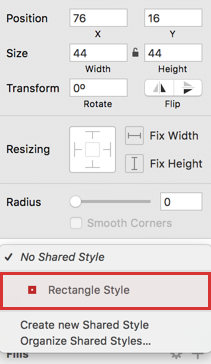
1. スタイルを適用したいオブジェクトを選択
2. スタイルの一覧から選択

クリックだけで簡単に適用できます。
切り替えも一瞬なので、いくつかパターンを用意して比較検討することもできます。
スタイルの変更と反映
スタイルを設定したオブジェクトは自由に変更を加えることができます。
変更した内容は、同じスタイルが設定されたオブジェクトには即時反映されません。

オブジェクトが変更されるとスタイル名の横に更新ボタンが表示されます。
この更新ボタンを押すことで、すべてのオブジェクトに変更が反映されます。
既存のスタイルに変更を加えて新たなスタイルを作成したい場合は
更新ボタンをおさずに Create New Shared Style からスタイルを作成することもできます。
スタイルの管理
作成したスタイルは Organize Shared Style… で管理することができます。

名前部分をダブルクリックで名前変更
左下の [-] で削除をおこなうことができます。
スタイルは名前順でソートされる仕様になっています。
2. シンボル
次はシンボルについてご紹介します。シンボルは再利用可能なオブジェクトです。
ボタンのように何度も利用するオブジェクトはシンボル化することで作業効率がアップします。
シンボルの作成方法
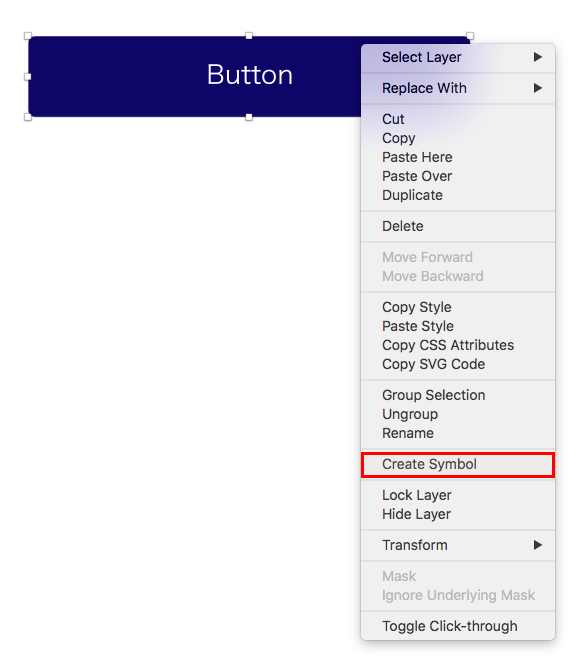
1. シンボルにしたいオブジェクトを選択
2. CreateSymbolをクリック

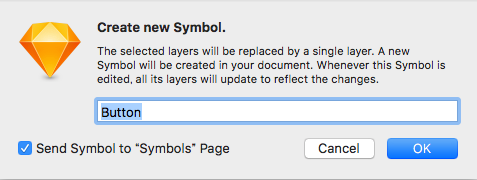
3. 名前を入力

シンボルの名前はあとから変更可能です。
Send Symbol to "Symbols" Page にチェックをいれると
Symbolページが作成され、ここでシンボルの編集などをおこなえるようになります。

シンボルの利用
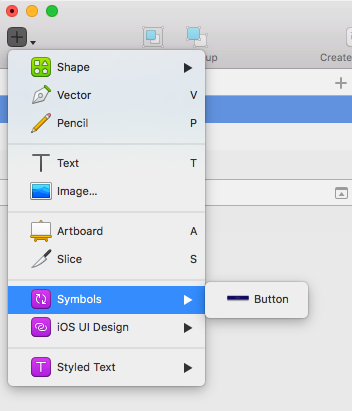
シンボルはツールバーのメニューから挿入します。
Insert > Symbols から選択します。

画面の任意の位置をクリックすることでシンボルを挿入することができます。
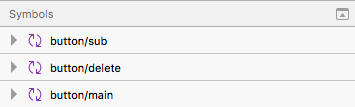
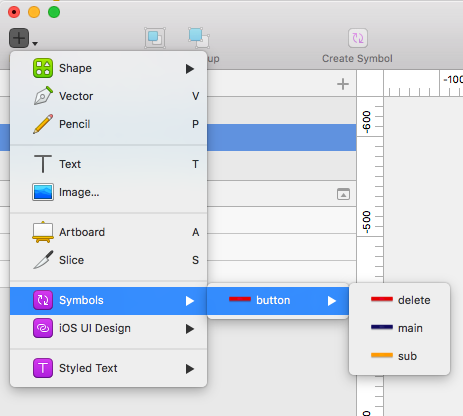
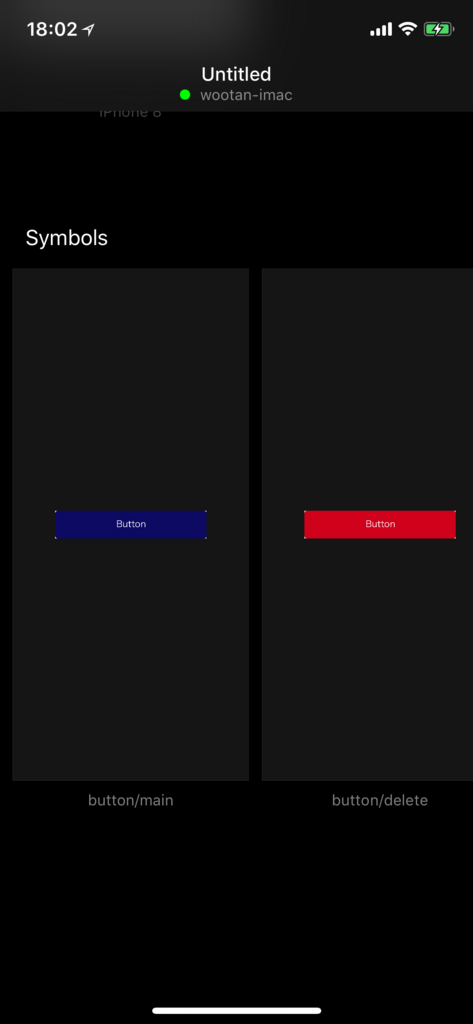
シンボルの数が多くなってくると縦に長くなってしまいますが、
名前をスラッシュで区切ることでグルーピングすることができます。


選択画面ではこのように表示されます。
命名規則をきちんと決めてからシンボルをつくるようにすると良さそうです。
シンボルの変更とオーバライド
シンボルはスタイルと違い変更を加えると即時反映されます。
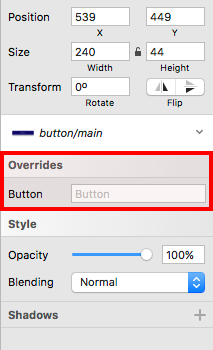
シンボルの良いところは、設定されている値をオーバーライドできることです。

例えばボタンの場合はOverridesでテキスト部分を任意の値に設定することで
ボタンのテキスト値を変更することができます。
3. Sketch Mirror
最後にSketch Mirrorをご紹介します。
Sketch Mirror はSketchのアートボードやシンボルをプレビューするアプリです。
iPhone上でリアルタイムに表示することができます。
使い方はiPhoneにSketch Mirrorをインストールし、USBで接続するだけです。
i
Sketch Mirrorでデザインを確認すれば
実機で思ったとおりに表示されないということも少なくなるはずです。
Sketchの紹介は以上になります。
Sketchはプラグインも充実しているので別の記事にまとめたいと思います。
次は最近つかいはじめた Zeplin についてご紹介します。
Zeplinとは
Zeplin は Sketch や Photoshop のアートボードからレイアウト指示書(スタイルガイド)を作成するツールです。
デザインツールを持っていないメンバーにも、サイズやマージン、色などを共有することができます。
それだけでなくレイアウト指示書上にコメントを記入することもできます。
Slackと連携することもできるので、デザインの更新があった場合やコメントなどをSlackで確認できます。
公式サイトはこちら
zeplin.io
Zeplinの便利な機能
今回はZeplinの便利な機能について4つご紹介します。
- Sketchとの連携
- デザイン指示書(サイズ、マージンの確認)
- コメント機能
- スタイルガイド
1. Sketchとの連携
Sketchとの連携はSketchのプラグインを利用しておこないます。

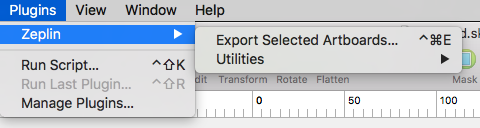
Plugins > Zeplin > Export Selected Artboards... から選択しているアートボードをエクスポートできます。
アートボードを更新したい場合は、再度エクスポートし直すだけでZeplinに反映されます。
2. レイアウト指示書(サイズ、マージンの確認)
Zeplin は Sketch や Photoshop のアートボードのデータからレイアウト指示書を作成してくれます。
特に設定などは必要ありません。
エクスポートしたアートボードはプロジェクトのダッシュボードに表示されます。
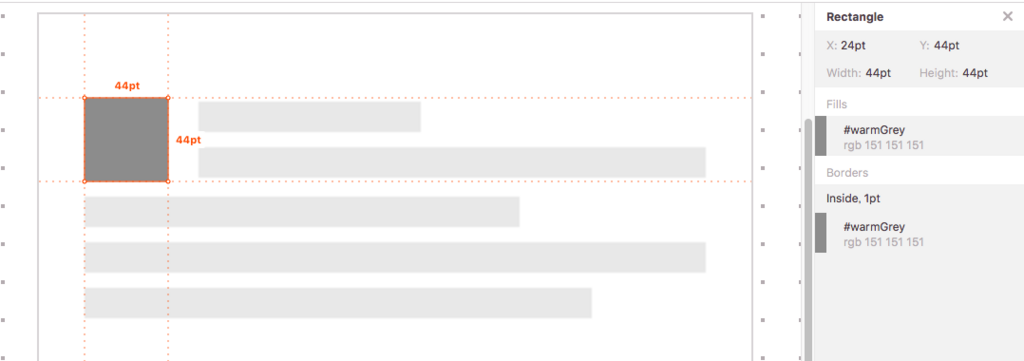
アートボードを開くとレイアウト指示書が表示されます。

要素をクリックするだけでサイズや色などを調べることができます。
もちろん要素間のマージやフォントサイズなども表示されます。
デザインファイルを直接やりとりする必要もなく、デザインツールを購入する必要もありません。
デザインツールをもっていないメンバーでもデザインが確認できるのです。
3. コメント機能
次にコメント機能をご紹介します。
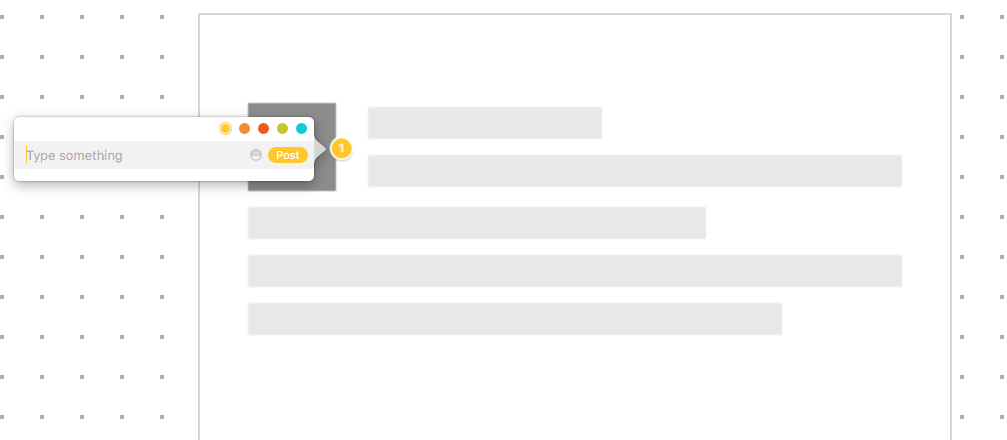
Zeplinではレイアウト指示書上にコメントを残すことができます。

Cmdを押しながらクリックするとこのようにコメント入力欄が表示されます。
UI上にコメントを残せるので、どの要素に対してのコメントなのか
ひと目でわかるようになっています。通常のチャットツールと同じようにメンションすることもできます。
コメントには5種類の色がつけられるようになっています。
色自体に意味はないのですが、コメントの内容によって色を変更するなどチーム内で工夫すると良いと思います。

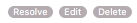
また、コメントはResolveボタンが用意されていてディスカッションが終わったら解決済にすることができます。

もちろん Reopen したり、過去のやりとりを表示する機能も用意されています。
4. スタイルガイド
最後にスタイルガイドをご紹介します。
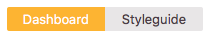
スタイルガイドはダッシュボード画面から切替えることができます。
Zeplin の画面上部に切り替えボタンが配置されています。

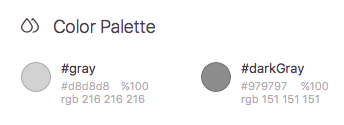
カラーパレットではプロジェクト全体で使用されている色の一覧が表示されます。
名前も自由に変更することができます。

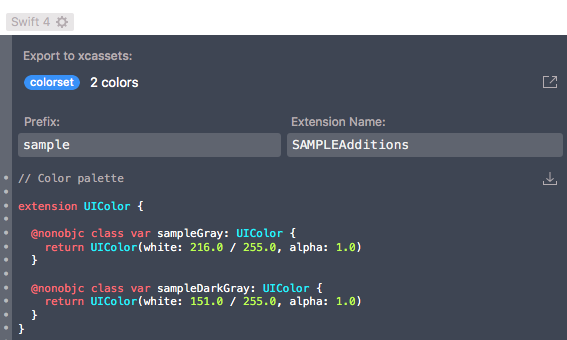
そしてコードジェネレート機能もついています。

言語は Swift4, Swift3, Objective-C, ReactNative など複数の言語に対応しています。
Zeplinの紹介は以上になります。
デザインの共有だけでなく、やりとりをZeplin上でおこなうことができるので
導入できればスムーズに開発がすすめられそうです。
最後に
いかがでしたか?
Zeplinはこんなチームにおすすめです。
- UIデザインツールとして Sketch をつかっている。
- デザイン・開発に関わるメンバーが増えてきて、チャットでのやりとりに限界を感じている。
- デザインの指摘や文言変更のやりとりに時間がかかっている。
- 実装に必要な情報を共有する方法がきまっていない。
Zeplinはまだまだ使い始めたばかりなので
チームで試行錯誤しながらデザインフローを改善していきたいと思います!
そして一緒にReluxを良くしたいデザイナーさんも募集中です!
興味がある方はこちらもご覧ください。
www.wantedly.com
おまけ①
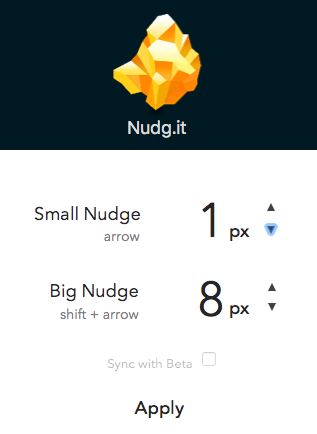
Sketchのナッジの設定を変更したい場合はNudg.itを使うのがおすすめです。
nudg.it
ナッジの変更は設定ファイル(com.bohemiancoding.sketch3.plist)で可能ですが、こちらのツールはGUIで簡単に設定することができます。

おまけ②
Adobe XD の正式版がリリース!
Adobe XD を使えば デザイン、プロトタイプ、共有 を簡単におこなうことができます。
Sketch, Zeplin, Prottが1つになった夢のようなツールです 笑
www.adobe.com
現在 Sketchを使っていなければ、Adobe XDのみでデザインするのが良いかもしれません。
まだまだ足りない機能もありますが今後のアップデートにも注目ですね。こちらのアカウントをフォローしておくと最新情報をキャッチアップできます。
twitter.com
SKStoreReviewController で App Store の評価数が急増した話
SKStoreReviewController で評価数が増えるという噂は聞いたことがあったのですが
まさかここまで増えるとは思いませんでした。
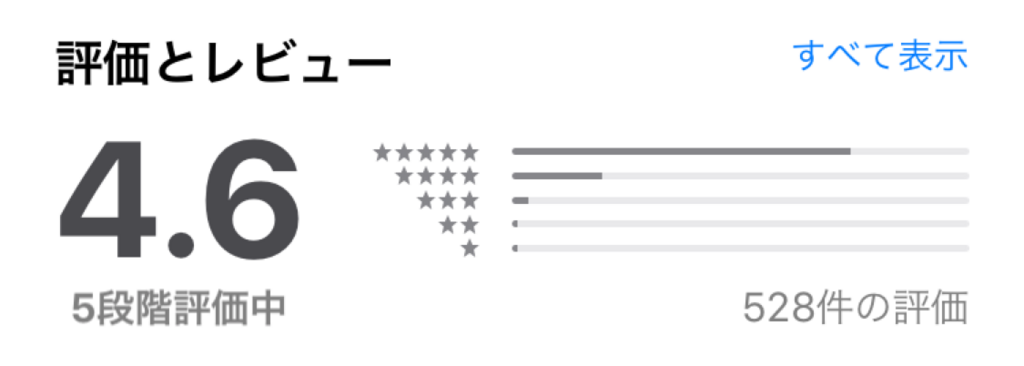
実際の画面

こちらは開発版の画面ですがこのように表示されます。
以前のUIはアラートで「レビューを書き込みませんか?」と表示し
「レビューを書き込む」ボタンを押すと App Store に遷移するようにしていました。
また、そこで評価をつけるためにコメントを入力する必要がありました。
SKStoreReviewController は★をタップして送信するだけで良いので
評価のハードルがかなり低くなり、評価数が増加したのだと思います。
対応方法
Swiftの場合
import StoreKit
SKStoreReviewController.requestReview()
Objective-Cの場合
#import <StoreKit/StoreKit.h> [SKStoreReviewController requestReview];
対応はこれだけで良いので簡単です!
ガイドラインではどうなっているか?
App Store Review Guidelines - Apple Developer
1.1.7 App Store Reviews:
App Store customer reviews can be an integral part of the app experience, so you should treat customers with respect when responding to their comments. Keep your responses targeted to the user’s comments and do not include personal information, spam, or marketing in your response.
Use the provided API to prompt users to review your app; this functionality allows customers to provide an App Store rating and review without the inconvenience of leaving your app, and we will disallow custom review prompts.
こちらに記載がある通り提供されているAPIを使わないといけません。
APIを使わずにレビュー依頼をするようになっているとリジェクトされる可能性があります。
requestReview() - SKStoreReviewController | Apple Developer Documentation
When you call this method in your shipping app and a rating/review request view is displayed, the system handles the entire process for you. In addition, you can continue to include a persistent link in the settings or configuration screens of your app that deep-links to your App Store product page. To automatically open a page on which users can write a review in the App Store, append the query parameter action=write-review to your product URL.
APIドキュメントをよく見るとこのように書いてあるのでディープリンクを設置するのは良いようです。
親切にパラメータまで用意してくれています。
https://itunes.apple.com/app/id843104033?action=write-review
このようにURLのパラメータとして action=write-review をつけることで
レビュー画面に遷移するようになっています。便利ですね。
最後に
レビュー依頼を表示するタイミングは工夫する必要がありますが、
ほんの少しの工数で評価数を増やすことができました。
同じようにアクションのハードルを下げることで改善できること
たくさんありそうだなと感じました。既存のUIも一度見直してみたいと思います。
App Store の予約注文とは
App Store でアプリの予約注文機能が提供されました!
Offering Your Apps for Pre-Order - App Store - Apple Developer
ザッと翻訳してまとめたので
もし間違いなどがあればご指摘いただけると助かります m(_ _)m
概要
iTunes Connect でレビュー用のアプリとメタデータを送信すると、
すべてのAppleプラットフォーム上で予約注文を利用できるようになります。
リリース日は2日〜90日後を選択することができます。
アプリがリリースされるとユーザに通知され、24時間以内に自動的にダウンロードされます。
対象のアプリ
App Store で公開されたことのない新しいアプリは、予約注文の対象となります。
既に公開されたことがあるアプリ(他の国などを含む)は予約注文の対象外となります。
プロダクトページ
アプリの予約注文が可能になると、リリース予定日が表示された限定ページが App Store で公開されます。
App内課金を提供するアプリの場合は、事前予約中はApp内課金のプロモーションは表示されません。
ユーザからはどう見えるか
ユーザはプロダクトページ、検索結果からアプリを予約注文することができます。
また、アプリがフィーチャーされていれば Today, ゲーム, アプリタブからも予約注文することができます。
リリース日に予約注文をリクエストしたデバイスと
自動ダウンロードが有効になっている他のデバイスに自動的にダウンロードされます。
また、アプリが利用可能になったお知らせが通知されます。
有料アプリを先行予約したユーザは、アプリがリリースされるまでは請求されません。
アプリの価格が事前予約中に変更された場合は、予約注文時の価格とリリース時の価格の安い方の価格が適用されます。
ユーザは App Store の設定や iTunes の設定から予約注文をキャンセルすることができます。
予約注文は iOS 11.2, tvOS 11.2, macOS 10.13.2以降の端末でおこなうことができます。
予約注文のプロダクトページは上記以前のOSを利用しているユーザでも、リンクからアクセスすることができます。
ただし、購入ボタンは無効になっており、最新のOSバージョンにアップデートしてアプリを予約注文するように促されます。
事前予約のレポート
Sales and Trends からアプリの予約注文の掲載結果をトラッキングできます。
そこで 注文済み、キャンセル済み、ネット予約済の注文数を確認できます。
マーケティング
Webサイト、メーリングリスト、SNSアカウントなどのマーケティングチャネルを使用して、
閲覧者が App Store にアクセスしてアプリを予約注文できるようにします。
たとえば、「App Storeで先行予約」など明確な行動を促すフレーズを含めて、プロダクトページへの直接リンクを提供します。
プロダクトページにリリース予定日が表示されますが、この日付が変更される可能性がある場合はアナウンスすることをおすすめします。
アプリを事前予約しているユーザには、Appleからは日付の変更が通知されないので、この変更を伝える必要があります。
同様に AppStoreから予約注文を削除する必要がある場合は、ユーザに知らせるメッセージングを準備する必要があります。
リリース日にマーケティング資料をすべて更新し、AppStoreのダウンロードバッジを更新しましょう。
ダウンロードバッジについてはこちら
iOSエンジニアが教える "iOS11の便利機能" 5選!
この記事は Relux Advent Calendar 2017 9日目の記事です。
iOS11の機能をきちんと使いこなせていますか?
iOSには便利なのに意外に知られていない機能がたくさんあります。
その中からiOSエンジニアの僕がおすすめする便利機能を5つ紹介します。
- 1. QRコード読み取り機能(カメラ)
- 2. Webページ内のQRコード読み取り機能(Safari)
- 3. 書類スキャン機能(メモ)
- 4. 画面収録機能
- 5. AssistiveTouch機能
- 最後に
※お使いの端末によって一部使えない機能もあります。
1. QRコード読み取り機能(カメラ)
最初にご紹介するのは QRコード読取り機能 です。
こちらは有名なので知っている方も多いと思います。
標準のカメラアプリでQRコードを読み取ることができます。
iOS10以前はサードパーティ製のアプリが必要でしたが、iOS11ではアンインストールしてしまっても問題ありません。

QRコードを認識するとこのようにバナーが表示され、タップするとリンクを開くことができます。
2. Webページ内のQRコード読み取り機能(Safari)
次にご紹介するのは Webページ内のQRコード読取り機能 です。
SafariでWebページ内に設置されているQRコード画像からリンクを開くことができます。
あまり使うタイミングはありませんが知っておいて損はないと思います!


QRコード画像を 3D Touch することでメニューが表示されます。
今すぐ試したい方は↓こちらの画像でお試しください。

※こちらのリンクはRelux LINEアカウントのリンクになります。
3. 書類スキャン機能(メモ)
3つ目ご紹介するのは 書類スキャン機能 です。
標準のメモアプリで書類をスキャンすることができます。


タブバーの+ボタンをタップするとメニューが表示されます。
書類をスキャンをタップするとカメラが起動し、スキャンが開始されます。

書類はカメラで認識されると黄色いガイドが表示され、自動的にスキャンしてくれます。
(自動的にスキャンされるのでスクリーンショットの撮影に少し苦労しました 笑)

スキャンが完了すると角度を自動的に補正してくれます。
結構綺麗にスキャンされるのでぜひ試してみてください。
4. 画面収録機能
次にご紹介するのは 画面収録機能 です。
iPhoneの操作を動画として保存することができます。ファイル形式は mov ではなく mp4 でした。
コントロールセンターをカスタマイズして、画面収録機能を追加することができます。
5. AssistiveTouch機能
最後にご紹介するのは Assitive Touch機能 です。
こちらは以前から存在する機能ですが、使いやすくパワーアップしているのでご紹介します!
AssistiveTouchとは?
画面上に丸いメニューを表示させ、複雑な操作をかんたんに行えるようにサポートする機能です。
iPhoneの基本的な操作だけでなく、カスタムジェスチャーを登録して利用することができます。
ホームボタンの効きがわるくなったときに使っていた方も多いのではないでしょうか?
AssistiveTouchの設定方法
設定 > 一般 > アクセシビリティ > AssistiveTouch
から設定することができます。

最上位メニューのカスタマイズ
カスタムアクションで「メニューを開く」を設定した場合に表示されるメニューです。

最大で8個のアクションを設定することができます。
カスタムを選択すると登録したジェスチャーを実行することができます。
メニューを開いてからアクションを選択する必要があるので、使用頻度があまり高くないものを設定するのがおすすめです。
カスタムアクション
- シングルタップ
- ダブルタップ
- 長押し
- 3D Touch
にそれぞれにアクションを設定することができます。
最上位メニューを使用したい場合は「メニューを開く」をどれかに割り当てないと機能しません。
カメラアプリなどをここに登録できたら便利だと思うのですができないようです。(Appleさんお願いします🙏)
待機状態時の不透明度
Assistive Touchの不透明度を設定することができます。
15%から100%まで設定することができます。100%だとかなり目立ってしまいますが、15%に設定するとあまり目立たなく気になりません。個人的には30%ぐらいがちょうど良いと思います。
おすすめ設定
- シングルタップ → 通知
よく使うアクションをシングルタップに登録するのがおすすめです。
中でもおすすめなのが通知です。通知は画面上端からスワイプする必要がありますが、シングルタップに登録することでワンタップで通知をひらくことができるようになります。
- ダブルタップ → コントロールセンター
こちらもシングルタップと同様によく使うアクションを登録するのがおすすめです。
特に iPhoneX ユーザの方はコントロールセンターがおすすめです。
この機能に気づくまでは両手で操作していたのですが Assistive Touch を使うようになってからは片手で操作できるようになりました。
- 長押し → メニューを開く / スクリーンショット
長押しのみ継続時間(アクションするまでの時間)を設定することができます。
時間は0.2秒から8.0秒まで設定することができます。継続時間を長くしてSOSを設定するのも良いかもしれません。
最上位メニューを使用したい方は長押しに
メニューを開くを設定するのがおすすめです。直感的な操作でメニューを開くことができます。
最上位メニューを使わない方にはスクリーンショットを設定するのがおすすめです。
スクリーンショットは2つのボタンを同時に操作する必要があります。
操作ミスでスクリーンショットがうまく撮影できなかったなんてことはありませんか?
Assistive Touchに設定すれば簡単に撮影することができます。
シングルタップやダブルタップなどに設定すると誤操作してしまうことがありますが
長押しに設定すれば誤操作する心配はほとんどありません。
- 3DTouch → 画面向きのロック
3D Touch は 画面向きのロック がおすすめです。ここにスクリーンショットを設定するのも良いと思います。
画面向きのロックは長押しが良いかと思ったのですが、操作時のフィードバックがなく切り替わったかどうかがわかりにくいです。
3D Touch であればアクション時に振動するので切り替わったことがすぐにわかります。
最後に
iOS11のおすすめ機能を5つ紹介しました。いかがでしたか?
他にもたくさん便利な機能があるので ヒントアプリ や Appleサポートアプリ をチェックしてみてください!
AppStore の Today タブに Relux のストーリーが掲載されました!
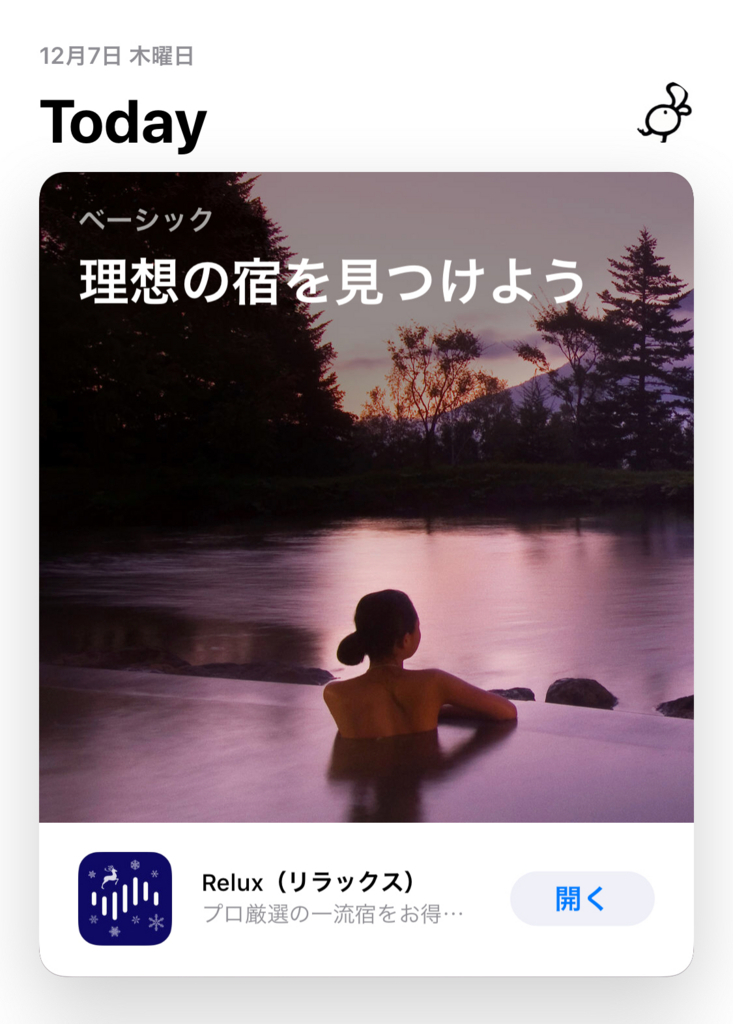
Today
本日 AppStoreJP のTodayタブで「Relux」のストーリーが掲載されました。

iOS11の新しいAppStoreからぜひご覧ください!
理想の宿を見つけよう:App Store ストーリー
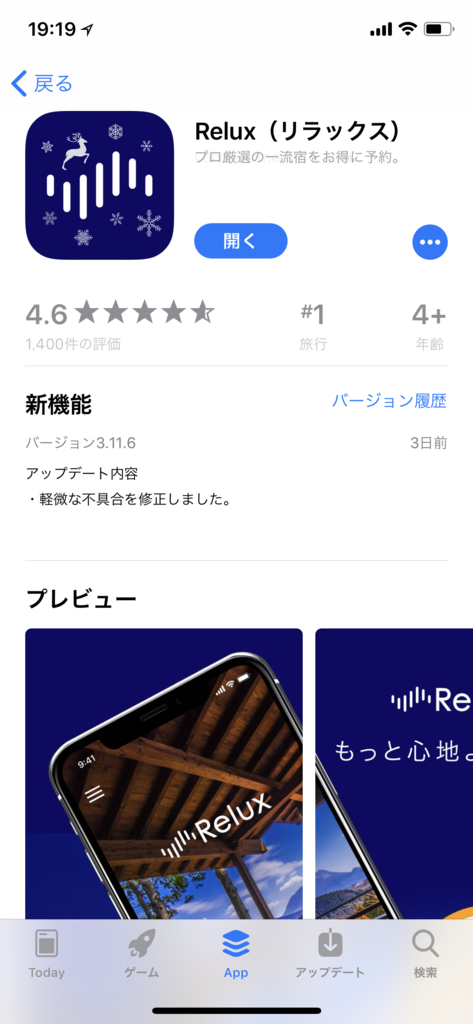
旅行カテゴリ ランキング
2017年12月07日 19:30追記
旅行カテゴリ ランキング
無料 App 1位になりました!


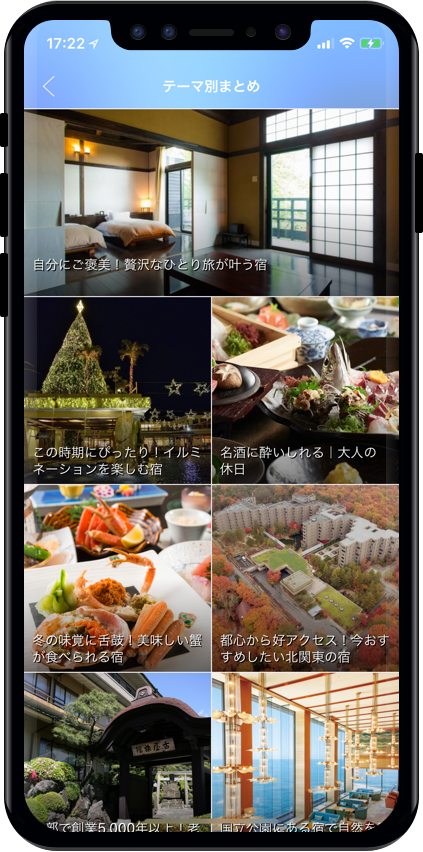
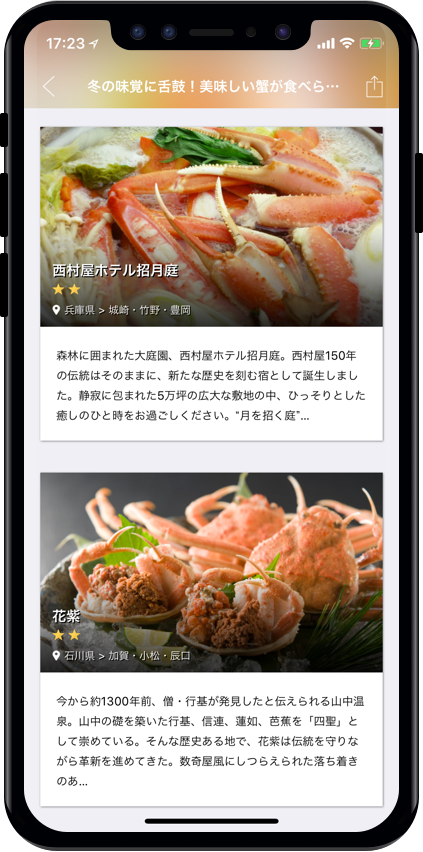
ストーリーでも紹介されている「テーマ別まとめ」は眺めているだけでも楽しいです。
ダウンロードして触ってみてください!
Firebase Remote Configを利用して強制アップデートをおこなう
この記事は Relux Advent Calendar 2017 2日目の記事です。
Firebase Remote Config を利用して強制アップデートをおこなう方法について書きます。
qiita.com
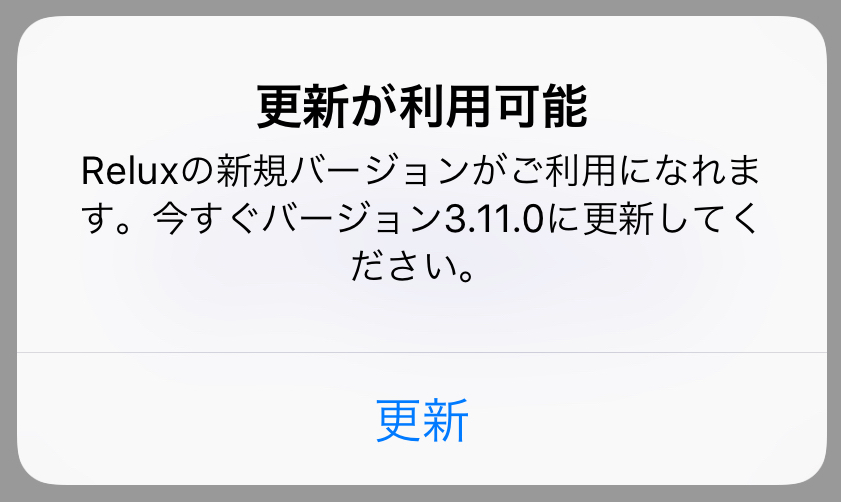
強制アップデートとは?

上記画像のようにアラートでアップデートを促すものです。
アラートを閉じるボタンは存在せず、更新ボタンを押すと強制的にAppStoreへ遷移します。
ReluxではAPIのレスポンスが大幅に変更なった場合や
致命的な不具合を含んだバージョンからアップデートさせたい場合に利用しています。
ライブラリ
こちらのライブラリを利用することで強制アップデートを簡単に実装することができます。
Reluxでもこちらで強制アップデートをおこなっていたのですが、現在は Firebase Remote Config でおこなうようにしています。
なぜライブラリを使用しないのか?
ライブラリは端末にインストールされているバージョンとAppStoreのバージョンとを比較し、事前に指定したルールで強制アップデートを表示する仕組みになっています。
例えばメジャーバージョンの変更があった場合にのみアラートを表示する といったことが可能です。
この方法では運用上でいくつか問題が発生しました。
- 強制アップデートを実施したバージョンで不具合が発生した場合に、強制アップデートを取り消すことができない。
- 事前に指定したルール以外で強制アップデートすることができない。
- エンジニア以外でも強制アップデートの開始・停止をできるようにしたい。
- 一部のユーザのみ強制アップデートさせ、段階的に強制アップデートをおこないたい。
上記を考慮してエンジニア以外でも簡単に操作することができる Firease Remote Config を採用しました。
どうやってやるのか?
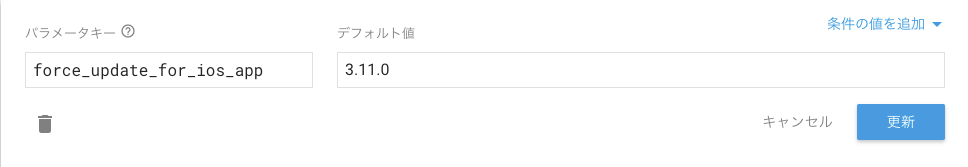
1. パラメータの追加
Firebase Remote Config で強制アップデートに使用するパラメータを追加します。
キー名は「force_update_for_ios_app」とし、値は「3.11.0」としました。
ここで指定したバージョンよりも古い場合のみ強制アップデートを表示するようにします。

パラメータの取得に関しては公式ドキュメントを参照
Firebase Remote Config を iOS で使用する | Firebase
2. バージョンの判定
バージョンの判定は以下のように行います。
trueの場合に強制アップデートのアラートを表示します。
NSString *targetVersion = self.firRemoteConfig[@"force_update_for_ios_app"].stringValue; if ([installedVersion compare:targetVersion options:NSNumericSearch] == NSOrderedAscending) { return true; } return false;
3. アラートの表示
アラートは通常のものと同様に UIAlertController を使用します。
更新ボタンを押したときの遷移先はAppStore(
https://itunes.apple.com/app/id843104033
)にします。
NSURL *iTunesURL = [NSURL URLWithString:@"https://itunes.apple.com/app/id843104033"]; dispatch_async(dispatch_get_main_queue(), ^{ [[UIApplication sharedApplication] openURL:iTunesURL]; });
これで実装は完了です。
4. 強制アップデートの実施
強制アップデートは 1. で設定したバージョンを変更するだけでおこなうことができます。
逆に停止する場合はもとの値に戻すだけで問題ありません。
AppStoreの反映は最大で24時間かかると公式サイトには書かれていますが、反映に1週間近くかかることがありました。
強制アップデートを実施する場合は余裕があればリリース直後ではなく、しばらく経ってからおこなうのが良さそうです。
developer.apple.com
今後やっていきたいこと
現在はバージョンのみを指定して強制アップデートのアラートを表示していますが、
今後はアラートに表示する文言なども、Remote Config で設定できるようにしたいと考えています!
本来はA/Bテストなどをおこなうためのツールですが、他のものにも色々と応用できそうでした。
iPhoneXに対応しました!
ReluxをiPhoneXに対応しました!
発売前に対応は完了していたのですが...時間がとれず...(反省)
そしてAppタブの「iPhoneXにおすすめ」に掲載してただきました🎉

iPhoneX対応についてはいくつか記事があがっていますが、同じようにReluxでやったことについて書きたいと思います。載せているスクリーンショットはクリックで拡大することができます。拡大すると蟹が食べたくなるかも...







iPhoneX対応
セーフエリア
セーフエリアとは
アプリのコンテンツやUIが正しく表示され、操作しやすいように安全な領域(セーフエリア)が新たに設けられています。セーフエリアはAutoLayoutに対応していれば簡単に対応することができます!
画面上部の扱い

セーフエリアに基づいてステータスバーに自動的にスペースが挿入されます。
ステータスバーの高さを20pxとして扱っているアプリは、レイアウト崩れなどが発生する可能性があります。
丸みを帯びたディスプレイになったのでコンテンツやUIをコーナーに配置してはいけません。また、センサーハウジング(切り欠き部分)にもかぶらないように配置する必要があります。
画面下部の扱い

ホームインジケータに干渉しないようにする必要があります。
特に画面下部に固定するようなUIは特に注意です。
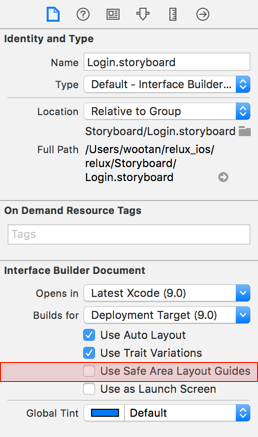
Storyboardでセーフエリアを有効にする
User Safe Area Layout Guides にチェックをいれることで有効になります。
有効にするとUILayoutGuideが追加されます。

ソースコード上からセーフエリアを取得する
safeAreaInsetsを使用します。
UIView の layoutSubviews もしくは UIViewController の viewWillLayoutSubviews で正しい値が取得できます。
参考記事
qiita.com
Swiftの場合
override func viewWillLayoutSubviews() { super.viewWillLayoutSubviews() if #available(iOS 11.0, *) { let safeAreaInsets: UIEdgeInsets = view.safeAreaInsets } }
Objective-Cの場合
- (void)viewWillLayoutSubviews { [super viewWillLayoutSubviews]; if (@available(iOS 11.0, *)) { UIEdgeInsets safeAreaInsets = self.view.safeAreaInsets; } }
スクリーンエッジジェスチャー
iPhoneXではスクリーンエッジジェスチャーで様々なことができます。
- ホームスクリーンに戻る
- アプリスイッチャー
- 通知センター
- コントロールセンター
この操作と干渉しないようにする必要があります。
干渉してしまう場合はエッジプロテクトを使用します。
エッジプロテクトを使用すると
1回目にアプリ固有のジェスチャーが呼び出され、
2回目にシステムジェスチャーが呼び出されます。
Swiftの場合
override func preferredScreenEdgesDeferringSystemGestures() -> UIRectEdge { return .bottom }
Objective-Cの場合
- (UIRectEdge)preferredScreenEdgesDeferringSystemGestures { return UIRectEdgeBottom; }
Reluxではセレクションズ(テーマ別まとめ)、人気宿ランキングでエッジプロテクトを使用しています。

Reluxで対応した内容は以上になります。
iPhoneXの画面いっぱに表示される写真が綺麗なので
ぜひダウンロードして触ってみてください🙏